Architecte de vos plateformes/produits et agitateur de séries temporelles
Conception, développement, déploiement et exploitation de vos plateformes, applications et données.
Contactez-nous !IoT - Qualité de l'air avec un esp32 (TTGo T-Display), le service ThingSpeak, du MQTT, Warp 10 et Discovery
iot mqtt arduino warp10 thingspeak co2 esp32 discovery dashboardLe projet Nous Aérons propose de réaliser ses propres détecteurs de CO2 avec un ESP32 avec un écran comme le Lilygo TTGo T-Display et un capteur Senseair S8-LP.
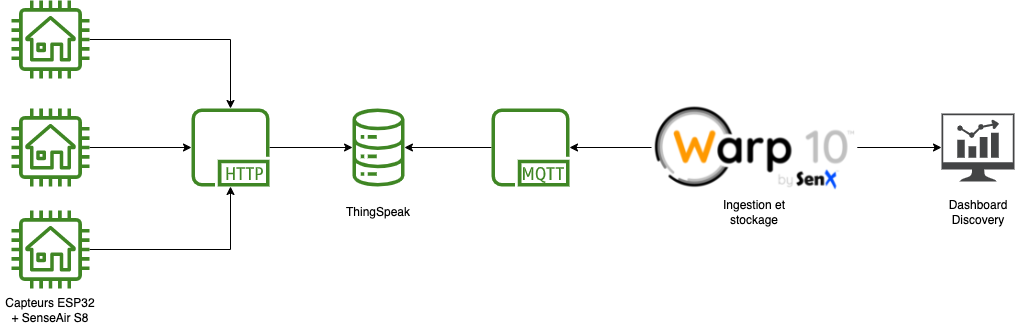
L’idée est donc de déployer plusieurs capteurs, faire remonter les valeurs via ThingSpeak et ensuite les ingérer puis analyser avec Warp 10 et faire un dashboard avec Discovery.
Montage
Pour le montage, je vous invite à consuler principalement :
- Capteur de CO2 et le code
- Les instructions des projets “BEL AIR” et “GRAND AIR” à récupérer via le site de Nous Aérons
- Premiers pas ESP32 : Application de démo du TTGO T-Display : pour la configuration d’Arduino IDE - pour l’application de démo, les chemins ont changé par contre.
- Sous OSX, j’ai du récupérer la version 1.6+ du driver du chipset et être en mesure d’avoir le port
/dev/cu.wchusbserial*afin de pouvoir uploader le code depuis Arduino IDE vers l’ESP32.
ThingSpeak
L’exemple de code fourni utilise le service ThingSpeak pour la remontée des valeurs. Comme il s’agit de mon premier projet Arduino et que cela fonctionne, j’ai cherché à rester dans les clous du code proposé et tester par la même occasion ce service. J’aurais pu directement poster les valeurs sur mon instance Warp 10 mais c’est aussi l’occasion de tester la récupération d’informations via le client MQTT de Warp 10.
Il vous faut :
- Créer un compte
- Créer un channel avec le champ 1 qui accueillera vos données
- Récupérer la clé d’API en écriture
- Noter votre Channel ID
Code Arduino
Disclaimer : c’est mon premier projet Arduino.
En repartant du code fourni sur le site Capteur de CO2, j’ai fait quelques ajustements :
- Remplacer l’appel HTTP par la librairie ThingSpeak
- La librairie retourne des status code :
200si c’est OK,40xsi incorrect et-XXXsi erreur ; j’ai un amélioré le message de debug pour savoir si l’insertion était OK ou KO. - Ajustement de positionnement du “CO2” et du “ppm” sur l’écran pour une meilleure lisibilité.
Il vous faut modifier :
- la configuration wifi :
ssid1,password1et éventuellementssid2,password2 - la configuration ThingSpeak :
channelID,writeAPIKey
Compiler le tout et uploader le code sur votre ESP32.
/************************************************
*
* Capteur de CO2 par Grégoire Rinolfi
* https://co2.rinolfi.ch
*
***********************************************/
#include <TFT_eSPI.h>
#include <SPI.h>
#include <Wire.h>
#include <WiFiMulti.h>
#include <ThingSpeak.h>
WiFiMulti wifiMulti;
TFT_eSPI tft = TFT_eSPI(135, 240);
/************************************************
*
* Paramètres utilisateur
*
***********************************************/
#define TXD2 21 // série capteur TX
#define RXD2 22 // série capteur RX
#define BOUTON_CAL 35
#define DEBOUNCE_TIME 1000
const char* ssid1 = "wifi1";
const char* password1 = "XXXXXXXXXXXXXXXX";
const char* ssid2 = "wifi2";
const char* password2 = "XXXXXXXXXXXXXXXX";
unsigned long channelID = XXXXXXXXXXXXXXXX;
char* readAPIKey = "XXXXXXXXXXXXXXXX";
char* writeAPIKey = "XXXXXXXXXXXXXXXX";
unsigned int dataFieldOne = 1; // Field to write temperature data
const unsigned long postingInterval = 12L * 1000L; // 12s
unsigned long lastTime = 0;
// gestion de l'horloge pour la validation des certificats HTTPS
void setClock() {
configTime(0, 0, "pool.ntp.org", "time.nist.gov");
Serial.print(F("Waiting for NTP time sync: "));
time_t nowSecs = time(nullptr);
while (nowSecs < 8 * 3600 * 2) {
delay(500);
Serial.print(F("."));
yield();
nowSecs = time(nullptr);
}
Serial.println();
struct tm timeinfo;
gmtime_r(&nowSecs, &timeinfo);
Serial.print(F("Current time: "));
Serial.print(asctime(&timeinfo));
}
/************************************************
*
* Thinkgspeak functions
* https://fr.mathworks.com/help/thingspeak/read-and-post-temperature-data.html
*
***********************************************/
float readTSData( long TSChannel,unsigned int TSField ){
float data = ThingSpeak.readFloatField( TSChannel, TSField, readAPIKey );
Serial.println( " Data read from ThingSpeak: " + String( data, 9 ) );
return data;
}
// Use this function if you want to write a single field.
int writeTSData( long TSChannel, unsigned int TSField, float data ){
int writeSuccess = ThingSpeak.writeField( TSChannel, TSField, data, writeAPIKey ); // Write the data to the channel
if(writeSuccess == 200){
Serial.println("Channel updated successfully!");
}
else{
Serial.println("Problem updating channel. HTTP error code " + String(writeSuccess));
}
return writeSuccess;
}
// Use this function if you want to write multiple fields simultaneously.
int write2TSData( long TSChannel, unsigned int TSField1, long field1Data, unsigned int TSField2, long field2Data ){
ThingSpeak.setField( TSField1, field1Data );
ThingSpeak.setField( TSField2, field2Data );
int writeSuccess = ThingSpeak.writeFields( TSChannel, writeAPIKey );
if(writeSuccess == 200){
Serial.println("Channel updated successfully!");
}
else{
Serial.println("Problem updating channel. HTTP error code " + String(writeSuccess));
}
return writeSuccess;
}
/************************************************
*
* Code de gestion du capteur CO2 via ModBus
* inspiré de : https://github.com/SFeli/ESP32_S8
*
***********************************************/
volatile uint32_t DebounceTimer = 0;
byte CO2req[] = {0xFE, 0X04, 0X00, 0X03, 0X00, 0X01, 0XD5, 0XC5};
byte ABCreq[] = {0xFE, 0X03, 0X00, 0X1F, 0X00, 0X01, 0XA1, 0XC3};
byte disableABC[] = {0xFE, 0X06, 0X00, 0X1F, 0X00, 0X00, 0XAC, 0X03}; // écrit la période 0 dans le registre HR32 à adresse 0x001f
byte enableABC[] = {0xFE, 0X06, 0X00, 0X1F, 0X00, 0XB4, 0XAC, 0X74}; // écrit la période 180
byte clearHR1[] = {0xFE, 0X06, 0X00, 0X00, 0X00, 0X00, 0X9D, 0XC5}; // ecrit 0 dans le registe HR1 adresse 0x00
byte HR1req[] = {0xFE, 0X03, 0X00, 0X00, 0X00, 0X01, 0X90, 0X05}; // lit le registre HR1 (vérifier bit 5 = 1 )
byte calReq[] = {0xFE, 0X06, 0X00, 0X01, 0X7C, 0X06, 0X6C, 0XC7}; // commence la calibration background
byte Response[20];
uint16_t crc_02;
int ASCII_WERT;
int int01, int02, int03;
unsigned long ReadCRC; // CRC Control Return Code
void send_Request (byte * Request, int Re_len)
{
while (!Serial1.available())
{
Serial1.write(Request, Re_len); // Send request to S8-Sensor
delay(50);
}
Serial.print("Requete : ");
for (int02 = 0; int02 < Re_len; int02++) // Empfangsbytes
{
Serial.print(Request[int02],HEX);
Serial.print(" ");
}
Serial.println();
}
void read_Response (int RS_len)
{
int01 = 0;
while (Serial1.available() < 7 )
{
int01++;
if (int01 > 10)
{
while (Serial1.available())
Serial1.read();
break;
}
delay(50);
}
Serial.print("Reponse : ");
for (int02 = 0; int02 < RS_len; int02++) // Empfangsbytes
{
Response[int02] = Serial1.read();
Serial.print(Response[int02],HEX);
Serial.print(" ");
}
Serial.println();
}
unsigned short int ModBus_CRC(unsigned char * buf, int len)
{
unsigned short int crc = 0xFFFF;
for (int pos = 0; pos < len; pos++) {
crc ^= (unsigned short int)buf[pos]; // XOR byte into least sig. byte of crc
for (int i = 8; i != 0; i--) { // Loop over each bit
if ((crc & 0x0001) != 0) { // If the LSB is set
crc >>= 1; // Shift right and XOR 0xA001
crc ^= 0xA001;
}
else // else LSB is not set
crc >>= 1; // Just shift right
}
} // Note, this number has low and high bytes swapped, so use it accordingly (or swap bytes)
return crc;
}
unsigned long get_Value(int RS_len)
{
// Check the CRC //
ReadCRC = (uint16_t)Response[RS_len-1] * 256 + (uint16_t)Response[RS_len-2];
if (ModBus_CRC(Response, RS_len-2) == ReadCRC) {
// Read the Value //
unsigned long val = (uint16_t)Response[3] * 256 + (uint16_t)Response[4];
return val * 1; // S8 = 1. K-30 3% = 3, K-33 ICB = 10
}
else {
Serial.print("CRC Error");
return 99;
}
}
// interruption pour lire le bouton d'étalonnage
bool demandeEtalonnage = false;
void IRAM_ATTR etalonnage() {
if ( millis() - DEBOUNCE_TIME >= DebounceTimer ) {
DebounceTimer = millis();
Serial.println("Etalonnage manuel !!");
tft.fillScreen(TFT_BLACK);
tft.setTextSize(3);
tft.setTextColor(TFT_WHITE);
tft.drawString("Etalonnage", tft.width() / 2, tft.height()/2);
demandeEtalonnage = true;
}
}
// nettoie l'écran et affiche les infos utiles
void prepareEcran() {
tft.fillScreen(TFT_BLACK);
// texte co2 à gauche
tft.setTextSize(4);
tft.setTextColor(TFT_WHITE);
tft.drawString("CO",25, 120);
tft.setTextSize(3);
tft.drawString("2",60, 125);
// texte PPM à droite ppm
tft.drawString("ppm",215, 120);
// écriture du chiffre
tft.setTextColor(TFT_GREEN,TFT_BLACK);
tft.setTextSize(8);
}
void setup() {
// bouton de calibration
pinMode(BOUTON_CAL, INPUT);
// ports série de debug et de communication capteur
Serial.begin(115200);
Serial1.begin(9600, SERIAL_8N1, RXD2, TXD2);
// initialise l'écran
tft.init();
delay(20);
tft.setRotation(1);
tft.fillScreen(TFT_BLACK);
tft.setTextDatum(MC_DATUM); // imprime la string middle centre
// vérifie l'état de l'ABC
send_Request(ABCreq, 8);
read_Response(7);
Serial.print("Période ABC : ");
Serial.printf("%02ld", get_Value(7));
Serial.println();
int abc = get_Value(7);
// active ou désactive l'ABC au démarrage
if(digitalRead(BOUTON_CAL) == LOW){
if(abc == 0){
send_Request(enableABC, 8);
}else{
send_Request(disableABC, 8);
}
read_Response(7);
get_Value(7);
}
tft.setTextSize(2);
tft.setTextColor(TFT_BLUE,TFT_BLACK);
tft.drawString("Autocalibration", tft.width() / 2, 10);
if( abc != 0 ){
tft.drawString(String(abc)+"h", tft.width() / 2, 40);
}else{
tft.drawString("OFF", tft.width() / 2, 40);
}
// gestion du wifi
wifiMulti.addAP(ssid1, password1);
wifiMulti.addAP(ssid2, password2);
Serial.print("Connexion au wifi");
tft.setTextSize(2);
tft.setTextColor(TFT_WHITE,TFT_BLACK);
tft.drawString("Recherche wifi", tft.width() / 2, tft.height() / 2);
int i = 0;
while(wifiMulti.run() != WL_CONNECTED && i < 3){
Serial.print(".");
delay(500);
i++;
}
if(wifiMulti.run() == WL_CONNECTED){
tft.setTextColor(TFT_GREEN,TFT_BLACK);
Serial.println("Connecté au wifi");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
tft.drawString("Wifi OK", tft.width() / 2, 100);
setClock();
}else{
tft.setTextColor(TFT_RED,TFT_BLACK);
Serial.println("Echec de la connexion wifi");
tft.drawString("Pas de wifi", tft.width() / 2, 100);
}
delay(3000); // laisse un temps pour lire les infos
// préparation de l'écran
prepareEcran();
//interruption de lecture du bouton
attachInterrupt(BOUTON_CAL, etalonnage, FALLING);
}
unsigned long ancienCO2 = 0;
int seuil = 0;
void loop() {
// effectue l'étalonnage si on a appuyé sur le bouton
if( demandeEtalonnage ){
demandeEtalonnage = false;
// nettoye le registre de verification
send_Request(clearHR1, 8);
read_Response(8);
delay(100);
// demande la calibration
send_Request(calReq, 8);
read_Response(8);
delay(4500); // attend selon le cycle de la lampe
// lit le registre de verification
send_Request(HR1req, 8);
read_Response(7);
int verif = get_Value(7);
Serial.println("resultat calibration "+String(verif));
if(verif == 32){
tft.setTextColor(TFT_GREEN);
tft.drawString("OK", tft.width() / 2, tft.height()/2+30);
}else{
tft.setTextColor(TFT_RED);
tft.drawString("Erreur", tft.width() / 2, tft.height()/2+20);
}
delay(3000);
prepareEcran();
seuil = 0;
}
// lecture du capteur
send_Request(CO2req, 8);
read_Response(7);
unsigned long CO2 = get_Value(7);
String CO2s = "CO2: " + String(CO2);
Serial.println(CO2s);
// efface le chiffre du texte
if(CO2 != ancienCO2){
tft.fillRect(0,0, tft.width(), 60, TFT_BLACK);
}
if( CO2 < 800 ){
tft.setTextColor(TFT_GREEN,TFT_BLACK);
if( seuil != 1 ){
tft.setTextSize(2);
tft.fillRect(0,61, tft.width(), 25, TFT_BLACK);
tft.drawString("Air Excellent", tft.width() / 2, tft.height() / 2 + 10);
}
seuil = 1;
}else if( CO2 >= 800 && CO2 < 1000){
tft.setTextColor(TFT_ORANGE,TFT_BLACK);
if( seuil != 2 ){
tft.setTextSize(2);
tft.fillRect(0,61, tft.width(), 25, TFT_BLACK);
tft.drawString("Air Moyen", tft.width() / 2, tft.height() / 2 + 10);
}
seuil = 2;
}else if (CO2 >= 1000 && CO2 < 1500){
tft.setTextColor(TFT_RED,TFT_BLACK);
if( seuil != 3 ){
tft.setTextSize(2);
tft.fillRect(0,61, tft.width(), 25, TFT_BLACK);
tft.drawString("Air Mediocre", tft.width() / 2, tft.height() / 2 + 10);
}
seuil = 3;
}else{
tft.setTextColor(TFT_RED,TFT_BLACK);
if( seuil != 4 ){
tft.setTextSize(2);
tft.fillRect(0,61, tft.width(), 25, TFT_BLACK);
tft.drawString("Air Vicie", tft.width() / 2, tft.height() / 2 + 10);
}
seuil = 4;
}
tft.setTextSize(8);
tft.drawString(String(CO2), tft.width() / 2, tft.height() / 2 - 30);
// envoi de la valeur sur le cloud
if((millis() - lastTime) >= postingInterval) {
if((wifiMulti.run() == WL_CONNECTED)) {
WiFiClient client;
ThingSpeak.begin( client );
writeTSData( channelID , dataFieldOne , CO2 );
lastTime = millis();
}
}
ancienCO2 = CO2;
delay(10000); // attend 10 secondes avant la prochaine mesure
}
MQTT
Sur ThingSpeak, aller dans Devices > MQTT et compléter si besoin avec la lecture de la documentation MQTT Basics:
- Créer un device,
- Ajouter la/les channel(s) voulu(s),
- Limiter les droits à la partie “subscribe” ; notre client en effet n’est pas prévu pour publier des données sur ThingSpeak,
- Conserver précautionneusement vos identifiants MQTT.
Sur l’instance Warp 10, déployer le plugin MQTT :
Avec le script /path/to/warp10/mqtt/test.mc2 :
// subscribe to the topics, attach a WarpScript™ macro callback to each message
// the macro reads ThingSpeak message to extract the first byte of payload,
// the server timestamp, the channel id and the value
'Loading MQTT ThingSpeak Air Quality Warpscript™' STDOUT
{
'host' 'mqtt3.thingspeak.com'
'port' 1883
'user' 'XXXXXXXXXX'
'password' 'XXXXXXXXXX'
'clientid' 'XXXXXXXXXX'
'topics' [
'channels/channelID 1/subscribe'
'channels/channelID 2/subscribe'
'channels/channelID 3/subscribe'
]
'timeout' 20000
'parallelism' 1
'autoack' true
'macro'
<%
//in case of timeout, the macro is called to flush buffers, if any, with NULL on the stack.
'message' STORE
<% $message ISNULL ! %>
<%
// message structure :
// {elevation=null, latitude=null, created_at=2022-01-11T10:02:27Z, field1=412.00000, field7=null, field6=null, field8=null, field3=null, channel_id=1630275, entry_id=417, field2=null, field5=null, field4=null, longitude=null, status=null}
$message MQTTPAYLOAD 'ascii' BYTES-> JSON-> 'TSmessage' STORE
$TSmessage 'created_at' GET TOTIMESTAMP 'ts' STORE
$TSmessage 'channel_id' GET 'channelId' STORE
$TSmessage 'field1' GET 'sensorValue' STORE
$message MQTTTOPIC ' ' +
$ts ISO8601 + ' ' +
$channelId TOSTRING + ' ' +
$sensorValue +
STDOUT // print to warp10.log
%> IFT
%>
}
Vous devriez avoir dans /path/to/warp10/log/warp10.log :
Loading MQTT ThingSpeak Air Quality Warpscript™
channels/<channelID 1>/subscribe 2022-01-11T10:30:51.000000Z <channelID 1> 820.00000
channels/<channelID 2>/subscribe 2022-01-11T10:30:53.000000Z <channelID 2> 715.00000
channels/<channelID 3>/subscribe 2022-01-11T10:30:54.000000Z <channelID 3> 410.00000
Maintenant que l’intégration MQTT est validée, supprimez ce fichier et passons à la gestion de la persistence des données dans Warp 10.
Avec le script suivant :
// subscribe to the topics, attach a WarpScript™ macro callback to each message
// the macro reads ThingSpeak message to extract the first byte of payload,
// the server timestamp, the channel id and the value.
{
'host' 'mqtt3.thingspeak.com'
'port' 1883
'user' 'XXXXXXXXXX'
'password' 'XXXXXXXXXX'
'clientid' 'XXXXXXXXXX'
'topics' [
'channels/channelID 1/subscribe'
'channels/channelID 2/subscribe'
'channels/channelID 3/subscribe'
]
'timeout' 20000
'parallelism' 1
'autoack' true
'macro'
<%
//in case of timeout, the macro is called to flush buffers, if any, with NULL on the stack.
'message' STORE
<% $message ISNULL ! %>
<%
// message structure :
// {elevation=null, latitude=null, created_at=2022-01-11T10:02:27Z, field1=412.00000, field7=null, field6=null, field8=null, field3=null, channel_id=1630275, entry_id=417, field2=null, field5=null, field4=null, longitude=null, status=null}
$message MQTTPAYLOAD 'ascii' BYTES-> JSON-> 'TSmessage' STORE
$TSmessage 'created_at' GET TOTIMESTAMP 'ts' STORE
$TSmessage 'channel_id' GET 'channelId' STORE
$TSmessage 'field1' GET 'sensorValue' STORE
// Tableau de correspondance entre mes channel IDs et mes devices en vue de définir des labels pour les GTS
{
<channelID 1> 'air1'
<channelID 2> 'air2'
<channelID 3> 'air3'
} 'deviceMap' STORE
// Récupération du nom du device dans la variable senssorId
$deviceMap $channelId GET 'sensorId' STORE
// Création d'une GTS air.quality.home
// Le label "device" aura pour valeur le nom du device, via la variable sensorId
// On crée une entrée qui correspond à la valeur que nous venons de récupérer
// sensorValue est une string, il faut la repasser sur un format numérique
// Une fois la GTS reconstituée avec son entrée, on la periste en base via UPDATE
'<writeToken>' 'writeToken' STORE
NEWGTS 'air.quality.home' RENAME
{ 'device' $sensorId } RELABEL
$ts NaN NaN NaN $sensorValue TODOUBLE TOLONG ADDVALUE
$writeToken UPDATE
%> IFT
%>
}
Depuis le WarpStudio, vérifiez la disposnibilité de vos données :
'<readToken>' 'readToken' STORE
[ $readToken 'air.quality.home' {} NOW -1000 ] FETCH
Ensuite, il nous reste plus qu’à faire une petite macro et un dashboard pour présenter les données.
Pour la macro :
- On lui passe un nom de device en paramètre qui servira à filtrer sur le label
- Elle retourne une GTS avec l’ensemble des valeurs disponibles
<%
{
'name' 'cerenit/iot/co2'
'desc' 'Provide CO2 levels per device'
'sig' [ [ [ [ 'device:STRING' ] ] [ 'result:GTS' ] ] ]
'params' {
'device' 'String'
'result' 'GTS'
}
'examples' [
<'
air1 @cerenit/iot/co2
'>
]
} INFO
// Actual code
SAVE 'context' STORE
'device' STORE // Save parameter as year
'<readToken>' 'readToken' STORE
[ $readToken 'air.quality.home' { 'device' $device } MAXLONG MINLONG ] FETCH
0 GET
$context RESTORE
%>
'macro' STORE
$macro
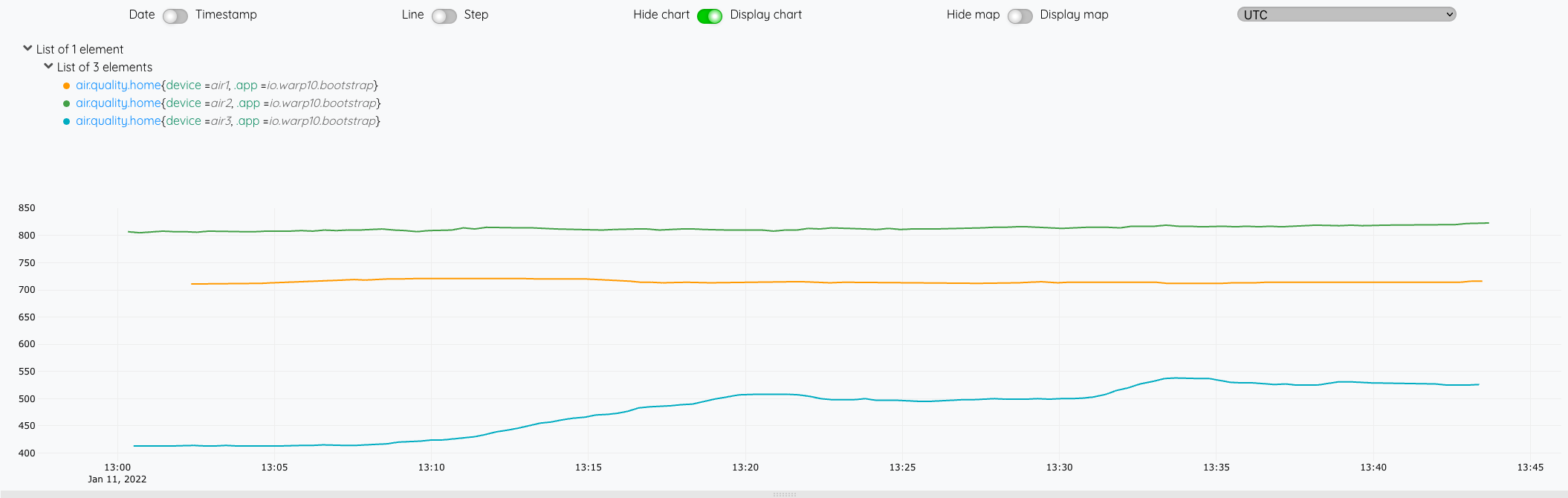
Et pour le dashboard Discovery :
- Chaque tile utilise la macro que l’on vient de réaliser en lui passant le device en paramètre,
- Chaque tile affiche un système de seuils avec des couleurs associées.
<%
{
'title' 'Home CO2 Analysis'
'description' 'esp32 + Senseair S8 sensors at home'
'options' {
'scheme' 'CHARTANA'
}
'tiles' [
{
'title' 'Informations'
'type' 'display'
'w' 6 'h' 1 'x' 0 'y' 0
'data' {
'data' 'Détails et informations complémentaires : <a href="https://www.cerenit.fr/blog/air-quality-iot-esp32-senseair-thingspeak-mqtt-warp10-discovery/">IoT - Qualité de l air avec un esp32 (TTGo T-Display), le service ThingSpeak, du MQTT, Warp 10 et Discovery</a>'
}
}
{
'title' 'Device AIR1'
'type' 'line'
'w' 6 'h' 2 'x' 0 'y' 1
'macro' <% 'air1' @cerenit/macros/co2 %>
'options' {
'thresholds' [
{ 'value' 400 'color' '#008000' }
{ 'value' 600 'color' '#329932' }
{ 'value' 800 'color' '#66b266' }
{ 'value' 960 'color' '#ffdb99' }
{ 'value' 1210 'color' '#ffa500' }
{ 'value' 1760 'color' '#ff0000' }
]
}
}
{
'title' 'Device AIR2'
'type' 'line'
'w' 6 'h' 2 'x' 6 'y' 1
'macro' <% 'air2' @cerenit/macros/co2 %>
'options' {
'thresholds' [
{ 'value' 400 'color' '#008000' }
{ 'value' 600 'color' '#329932' }
{ 'value' 800 'color' '#66b266' }
{ 'value' 960 'color' '#ffdb99' }
{ 'value' 1210 'color' '#ffa500' }
{ 'value' 1760 'color' '#ff0000' }
]
}
}
{
'title' 'Device AIR3'
'type' 'line'
'w' 6 'h' 2 'x' 0 'y' 3
'macro' <% 'air3' @cerenit/macros/co2 %>
'options' {
'thresholds' [
{ 'value' 400 'color' '#008000' }
{ 'value' 600 'color' '#329932' }
{ 'value' 800 'color' '#66b266' }
{ 'value' 960 'color' '#ffdb99' }
{ 'value' 1210 'color' '#ffa500' }
{ 'value' 1760 'color' '#ff0000' }
]
}
}
]
}
{ 'url' 'https://w.ts.cerenit.fr/api/v0/exec' }
@senx/discovery2/render
%>
Le résultat est alors :
Bilan de ce que nous avons vu :
- Comment monter son capteur de CO2 en profitant des ressources mises à disposition par le projet “Nous Aérons”,
- Comment envoyer les données du capteur vers le service ThingSpeak,
- Comment récupérer les données du service ThingSpeak via le protoole MQTT et les stocker dans Warp 10,
- Comment créer un dashboard Discovery avec une macro permettant de récupérer les données et mettre en place un système de seuils.
Ma comptabilité, une série temporelle comme les autres - partie 6 - Les FEC et le compte de résultat
warp10 timeseries comptabilité résultat fec dashboard discoverySuite de notre épopée :
- Partie 1 - Premier pas avec Warp 10, comptabilité et prévisions de fin d’année
- Partie 2 - Remise à jour des données, comparaison des données prévues vs réelles, prévisions 2021
- Partie 3 - Récupération des données de la Sandbox dans notre instance locale
- Partie 4 - Dashboards
- Partie 5 - Les FEC et le compte 512
- Partie 6 - Les FEC et le compte de résultat (ce billet)
Dans ce sixième et dernier billet pour cette série, nous continuons avec les Fichier d’Ecritures Comptables (FEC) pour produire le compte de résultat et déterminer ainsi le bénéfice de l’exercice en cours. Il faut donc prendre toutes les opérations en classe 6 (charges) et 7 (produits). Pour chaque classe de compte, il peut y avoir des crédits ou des débits (ex pour un compte de classe 7 : un avoir sur une facture émise). C’est donc un chouilla plus compliqué que le compte de trésorerie.
Depuis le dernier billet, j’ai légèrement fait évoluer le modèle de données :
- Initialement, j’avais :
<société>.<bilan ou resultat>.<classe de compte>.<type d'opération: credit ou debit> - Cela a évolué vers :
<société>.<bilan ou resultat>.<classe de compte>; le type d’opération est maintenant un label
Pour un crédit de 100€ avec une référence de pièce à 1234 pour le compte 706, on passe donc de :
<Timestamp de l'écriture comptable>// cerenit.resultat.706.credit{PieceRef=1234} 100
à :
<Timestamp de l'écriture comptable>// cerenit.resultat.706{PieceRef=1234, operation=credit} 100
Compte de résultat
"<readToken>" "readToken" STORE
// Récupération de toutes les opérations de crédit pour les comptes charges (classe 6xx)
// Le SORT permet d'être sur d'avoir toutes les opérations triées par date
// Stockage du résultat dans une variable
[ $readToken '~comptabilite.resultat.6.*' { "operation" "credit" } '2020-01-01T00:00:00Z' '2020-12-31T23:59:59Z' ] FETCH
MERGE
SORT
'charges_credit' RENAME
'charges_credit' STORE
// Récupération de toutes les opérations de débit pour les comptes charges (classe 6xx)
// Le SORT permet d'être sur d'avoir toutes les opérations triées par date
// Stockage du résultat dans une variable
[ $readToken '~comptabilite.resultat.6.*' { "operation" "debit" } '2020-01-01T00:00:00Z' '2020-12-31T23:59:59Z' ] FETCH
MERGE
SORT
'charges_debit' RENAME
'charges_debit' STORE
// Fusion des deux listes de séries en une liste qui va avoir l'ensemble des opérations
// Les opérations de débit sont mis en valeur négative du calcul du solde
// Le SORT permet d'être sur d'avoir toutes les opérations triées par date
// Stockage du résultat dans une variable qui contient l'ensemble des opérations
[
$charges_debit -1 *
$charges_credit
] MERGE
SORT
'charges_flux' RENAME
'charges_flux' STORE
// Même opération pour les comptes de produit (7xx)
[ $readToken '~comptabilite.resultat.7.*' { "operation" "credit" } '2020-01-01T00:00:00Z' '2020-12-31T23:59:59Z' ] FETCH
MERGE
SORT
'produits_credit' RENAME
'produits_credit' STORE
[ $readToken '~comptabilite.resultat.7.*' { "operation" "debit" } '2020-01-01T00:00:00Z' '2020-12-31T23:59:59Z' ] FETCH
MERGE
SORT
'produits_debit' RENAME
'produits_debit' STORE
[
$produits_debit -1 *
$produits_credit
] MERGE
SORT
'produits_flux' RENAME
'produits_flux' STORE
// Fusion des 2 flux d'opérations (charges et produits) pour avoir une vision temporelle de ces opérations
// Le SORT permet d'être sur d'avoir toutes les opérations triées par date
// Renommage de la série en "compte_resultat" qu'elle va permettre de batir
// Somme cumulée de l'ensemble des opérations pour avoir un solde à date
// Stockage sous la forme d'une variable
// Affichage de la variable
[
$produits_flux
$charges_flux
] MERGE
SORT
'compte_resultat' RENAME
[ SWAP mapper.sum MAXLONG 0 0 ] MAP
'compte_resultat' STORE
$compte_resultat
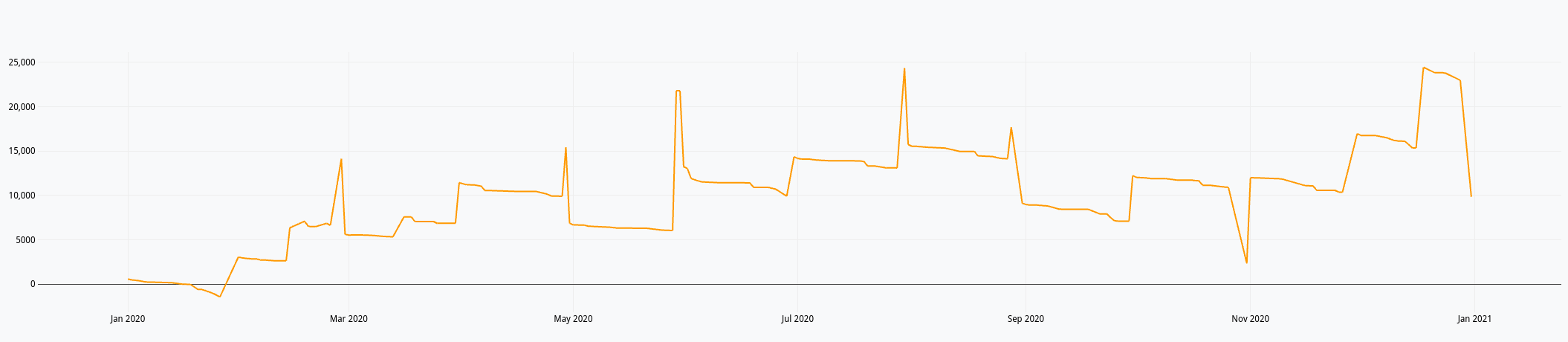
Ce qui nous donne dans le Studio :
Du précédent billet et ce celui-ci, nous avons donc :
- Un compte de résultat annuel
- Un compte de trésorerie annuel
Tout ce qu’il faut donc pour faire un dashboard avec Discovery. Il faut dire que le billet Covid Tracker built with Warp 10 and Discovery et dans une moindre mesure Server monitoring with Warp 10 and Telegraf donnent accès à plein d’options pour réaliser ses dashboards.
Macros
Je pourrais mettre le code de mes requêtes directement dans les dashboards mais j’aime pas trop quand des tokens se balladent dans les pages web. Du coup, je vais déporter le code dans des macros. J’ai églément rendu les macro dynamiques dans le sens où elles prennent une année en paramètre pour afficher les données de l’année en question.
On a déjà vu le fonctionnement des macros précédemment, je ne reviendrais donc pas dessus.
La macro du compte de résultat à titre d’exemple :
<%
{
'name' 'cerenit/accountancy/compte-resultat'
'desc' 'Function to calculate the cumulative benefit (or loss) of the company'
'sig' [ [ [ [ 'year:LONG' ] ] [ 'result:GTS' ] ] ]
'params' {
'year' 'Year, YYYY'
'result' 'GTS'
}
'examples' [
<'
2020 @cerenit/accountancy/compte-resultat
'>
]
} INFO
// Actual code
SAVE 'context' STORE
TOLONG // When called from dashboard, it's a string - so convert paramter to LONG first
'year' STORE // Save parameter as year
// Compute 1st Jan of given year
[ $year 01 01 ] TSELEMENTS-> ISO8601
'start' STORE
// Compute 31 Dec of given year
[ $year 12 31 23 59 59 ] TSELEMENTS-> ISO8601
'end' STORE
"<readToken>" "readToken" STORE
[ $readToken '~comptabilite.resultat.6.*' { "operation" "credit" } $start $end ] FETCH
MERGE
SORT
'charges_credit' RENAME
'charges_credit' STORE
[ $readToken '~comptabilite.resultat.6.*' { "operation" "debit" } $start $end ] FETCH
MERGE
SORT
'charges_debit' RENAME
'charges_debit' STORE
[
$charges_debit -1 *
$charges_credit
] MERGE
SORT
{ NULL NULL } RELABEL
'charges_flux' RENAME
'charges_flux' STORE
[ $readToken '~comptabilite.resultat.7.*' { "operation" "credit" } $start $end ] FETCH
MERGE
SORT
'produits_credit' RENAME
'produits_credit' STORE
[ $readToken '~comptabilite.resultat.7.*' { "operation" "debit" } $start $end ] FETCH
MERGE
SORT
'produits_debit' RENAME
'produits_debit' STORE
[
$produits_debit -1 *
$produits_credit
] MERGE
SORT
{ NULL NULL } RELABEL
'produits_flux' RENAME
'produits_flux' STORE
[
$produits_flux
$charges_flux
] MERGE
SORT
'compte_resultat' RENAME
[ SWAP mapper.sum MAXLONG 0 0 ] MAP
'compte_resultat' STORE
$compte_resultat
$context RESTORE
%>
'macro' STORE
$macro
Comme le décrit l’exemple, si on veut le compte de résultat de l’année 2020, on utilisera le code suivant :
2020 @cerenit/accountancy/compte-resultat
J’ai profité de ce billet pour utiliser Warpfleet Synchronizer & Warpfleet Resolver pour simplifier le déploiement des macros ; cela explique que les signatures pour appeler les macros changent par la suite dans le dashboard.
Dashboards
Ci-après le code du dashboard :
<%
{
'title' 'Comptabilité CérénIT'
'description' 'Trésorerie et compte de résultat'
'vars' {
'myYear' 2020
}
'tiles' [
{
'title' 'Informations'
'type' 'display'
'w' 11 'h' 1 'x' 0 'y' 0
'data' {
'data' 'Résultat de la série <a href="https://www.cerenit.fr/blog/premiers-pas-avec-warp10-comptabilite-et-previsions/">Ma comptabilité, une série temporelle comme les autres</a> et de l'ingestion des Fichiers d'écritures comptables.'
'globalParams' { 'timeMode' 'custom' }
}
}
{
'title' 'Année'
'type' 'input:list'
'w' 1 'h' 1 'x' 11 'y' 0
'data' {
'data' [ '2017' '2018' '2019' '2020' ]
'events' [ { 'type' 'variable' 'tags' 'year' 'selector' 'myYear' } ]
'globalParams' { 'input' { 'value' '2020' } }
}
}
{
'title' 'Trésorerie (annuel)'
'type' 'line'
'w' 6 'h' 2 'x' 0 'y' 1
'macro' <% $myYear @cerenit/macros/treso %>
'options' { 'eventHandler' 'type=(variable),tag=year' }
}
{
'title' 'Compte de résultat (annuel)'
'type' 'line'
'w' 6 'h' 2 'x' 6 'y' 1
'macro' <% $myYear @cerenit/macros/compteresultat %>
'options' { 'eventHandler' 'type=(variable),tag=year' }
}
{
'title' 'Trésorerie (pluri-annuelle)'
'type' 'line'
'w' 12 'h' 2 'x' 0 'y' 3
'macro' <% [ 2017 $myYear ] @cerenit/macros/treso_multi %>
'options' { 'eventHandler' 'type=(variable),tag=year' }
}
]
}
{ 'url' 'https://w.ts.cerenit.fr/api/v0/exec' }
@senx/discovery2/render
%>
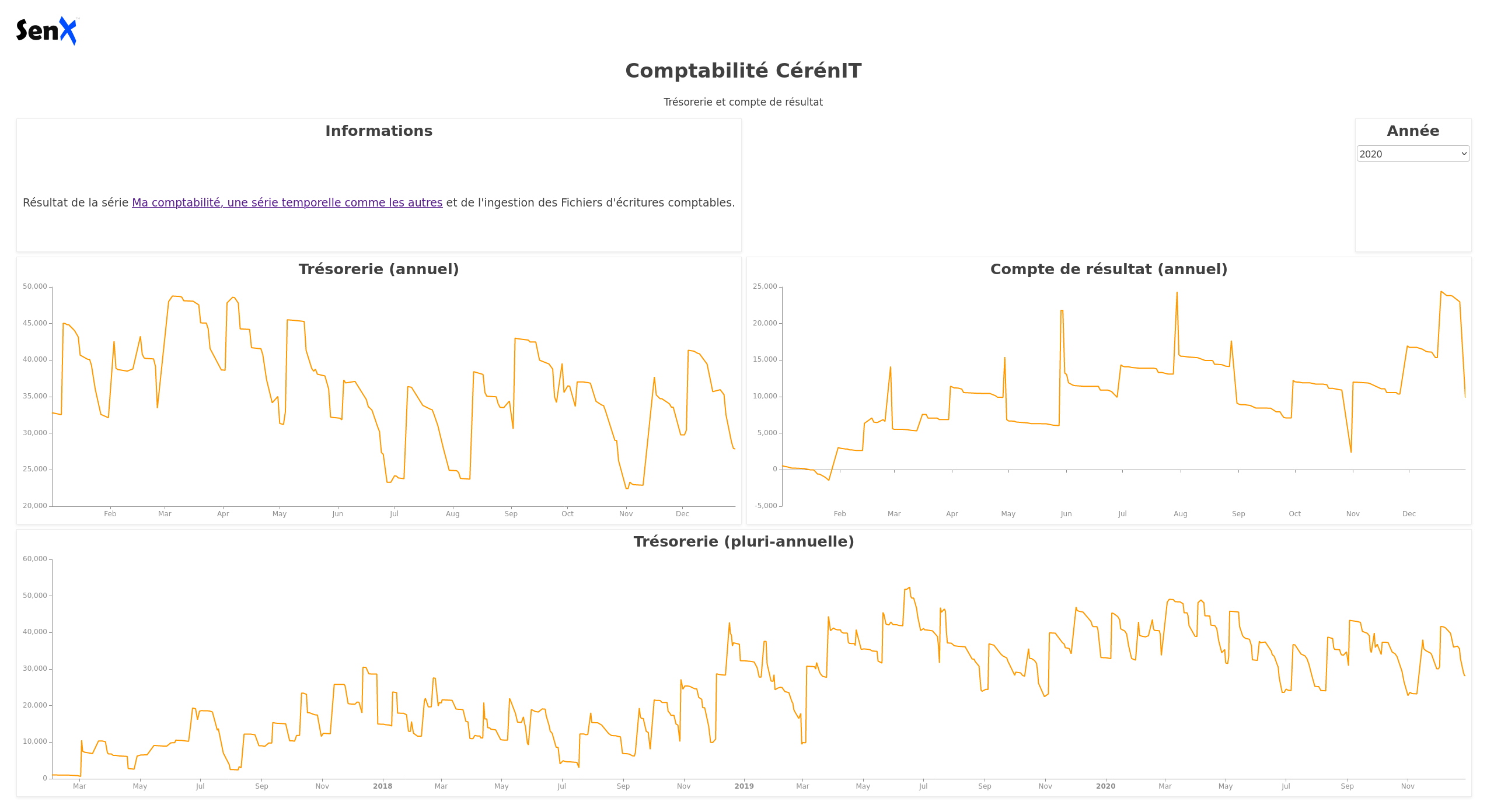
et son rendu :
Dans le bloc global du dashboard, on définir une variable myYear, initialisée à 2020. Cette variable est mise à jour dynamiquement lorsque l’on choisit une valeur dans la liste déroulante du bloc “Année”.
<%
{
'title' 'Comptabilité CérénIT'
'description' 'Trésorerie et compte de résultat'
'vars' {
'myYear' 2020
}
...
Le bloc Année justement :
{
'title' 'Année'
'type' 'input:list'
'w' 1 'h' 1 'x' 11 'y' 0
'data' {
'data' [ '2017' '2018' '2019' '2020' ]
'events' [ { 'type' 'variable' 'tags' 'year' 'selector' 'myYear' } ]
'globalParams' { 'input' { 'value' '2020' } }
}
}
C’est une liste déroulante (type: input:list) avec pour valeurs les années 2017 à 2020. Par défaut, elle est initialisée à 2020. Via le mécanisme des “events”, lorsqu’une valeur est choisie, celle-ci est émise sous la forme d’une variable, nommée myYear et ayant pour tag la valeur year.
Ainsi, si je sélectionne 2017 dans la liste, la variable myYear prendra cette valeur. Maintenant que la valeur est définie suite à mon choix et émise vers le reste du dashboard, il faut que les autres tiles récupèrent l’information.
Regardons le tile Trésorerie :
{
'title' 'Trésorerie (annuel)'
'type' 'line'
'w' 6 'h' 2 'x' 0 'y' 1
'macro' <% $myYear @cerenit/macros/treso %>
'options' { 'eventHandler' 'type=(variable),tag=year' }
}
La récupération de la variable se fait via la proriété options et la récupération de l’eventHandler associé et défini précédemment.
Une fois récupérée, la variable myYear peut être utilisée dans le bloc macro et le tile est mis à jour dynamiquement.
En conséquence :
- Les deux premiers tiles afficheront le solde de trésorerie et le compte de résultat de l’année sélectionnée
- Le dernier tile affichera la trésorerie depuis début 2017 jusqu’à la fin d’année sélectionnée. Donc au minimum 2017 et au maximum 2017 > 2020.
Ainsi s’achève cette série sur les données comptable et les séries temporelles. Des analyses complémentaires pourraient être menées (analyse de stocks, réparition d’activité, etc) mais mes données comptables sont insuffisantes pour en valoir l’intérêt. J’espère néanmoins que cela aura sucité votre intérêt et ouvert des horizons.
Cette série fut aussi l’occasion de faire un tour de la solution Warp 10 et de voir :
- l’ingestion de données,
- la manipulation et l’analyse des données,
- la mise en place de dashboards,
- la projection de données avec les algorythmes de machine learning.
Si vous souhaitez poursuivre l’aventure et le sujet, n’hésitez pas à me contacter.
Web, Ops, Data et Time Series - Septembre 2021
automl telegraf anomalie python podman npm nodejs jvm adoptopenjdk questdb cloudflare aws s3 docker warp10 discovery tinygo circuitpython nrtsearch elasticsearch influxdbCloud
- LCC 262 - Interview Cloud de Confiance avec Quentin Adam : Interview posée, pédagogue et claire sur les enjeux du cloud de confiance / cloud souverain mais pas que. A écouter absolument.
- Announcing Cloudflare R2 Storage: Rapid and Reliable Object Storage, minus the egress fees : après son billet vindicatif vis à vis des couts de transferts AWS, Cloudflaire sort son système de fichiers distribué qui se veut une alternative à S3 et avec un cout de migration depuis AWS marginal/progressif puisque apparemment seuls les fichiers appelés seront sortis de leur bucket d’origine pour aller sur R2 et être servi depuis R2 ensuite
- The Compelling Economics of Cloudflare R2 : quelques exemples des économies réalisées entre R2 et S3 ou R2 en mode proxy devant S3.
Container et Orchestration
- Docker is Updating and Extending Our Product Subscriptions : TL;DR: Docker Desktop requiert un abonnement Pro/Team/Business si vous êtes une organisation de plus de 250 employés et 10 Millions de Chiffre d’affaires. L’abonnement commence à 5$/mois/utilisateur. Ce changement démarre au 31/08/2021 avec une période de grâce jusqu’au 31/01/2022. Si certains crient au scandale, il faut bien voir tout ce que Docker Desktop fourni et le travail d’intégration que cela représente. Il faut bien que la société Docker vive pour maintenir ses produits. Tout cela se retrouve dans The Magic Behind the Scenes of Docker Desktop.
- Podman Release v3.3.0 : cette version apporte “podman machine” qui devrait notamment permettre un meilleur support de podman sous OSX avec une couche de virtualisation intermédiaire dans la même veine que Docker Desktop dans le but de proposer une intégration native. Cela ne semble pas fonctionner sur un Apple M1 à cause de l’incompatibilité actuelle de Virtual Box avec ces puces. Si Podman peut certes être une alternative à Docker (Desktop), cela montre aussi le travail d’intégration réalisé par Docker Inc notamment pour le support des Apple M1.
- Podman on Macs Update : statut sur le support de Podman dans un context MacOS/Intel, Windows/Intel et le reste à faire pour MacOS/M1. En attendant,
podman machineest supporté nativement sur Linux et MacOS/Intel et en remote client sur Windows/Intel. - How Docker broke in half : restrospective sur Docker de ses origines à aujourd’hui et quelques pistes pour le futur…
- Docker Compose V2.0.0 : L’outil a été réécrit en go plutôt qu’en python et se veut accessible via la docker cli en tant que sous système (ie
docker compose xxx). Pour Windows & OSX, il est fourni avec Docker Desktop. - Accelerating New Features in Docker Desktop où l’on parle de l’arrivée prochaine d’un Docker Desktop For Linux !!
- No, we don’t use Kubernetes : un billet rafraichissant qui rappelle que Kubernetes n’est pas l’alpha et l’omega de l’infrasatructure.
IoT
- CircuitPython 7.0.0 Released! : version majeure de CircuitPython qui apporte son lot d’améliorations matérielles et logicielles depuis la version 6.3
- tinygo 0.20 : principalement l’ajout du support de Go 1.17 et de nouveaux controlleurs.
JVM
- Good-bye AdoptOpenJDK. Hello Adoptium! : le projet AdoptOpenJDK est repris sous le projet Eclipse Adoptium, qui vient de signer sa première release. Il faudra prévoir une migration vers leurs binaires et leurs dépots ultérieurement (date non définie à ce jour).
Recherche
- Nrtsearch: Yelp’s Fast, Scalable and Cost Effective Search Engine : nouvel entrant dans le monde de la recherche distribuée et opensource basée sur Lucene. Après ElasticSearch et OpenSearch, c’est au tour de Nrtsearch édité par Yelp qui a cherché à résoudre les problèmes qu’ils rencontraient avec ElasticSearch.
Sécurité
- GitHub security update: Vulnerabilities in tar and @npmcli/arborist : si vous utilisez le package
tarde NodeJS directement (ou indirectement), il est judicieux de mettre à jour votre version denpmetnodeet de vérifier vos dépendances. - Demon’s Cries vulnerability (some NETGEAR smart switches) : si vous avez des “smart switchs” de la marque Netgear, il est temps de patcher le firmware de votre équipement.
- Let’s Encrypt’s Root Certificate is expiring! : si vous avez de vieux équipements dans la nature et qu’ils utilisent ce certificat de Lets Encrypt, il y a des chances qie cela se passe mal à compter de demain…
Time Series
- Industrie du futur : les données sur le chemin critique, Industrie du futur : les données sur le chemin critique – Partie 2 et Industrie du futur : les données sur le chemin critique – Partie 3 : Suite d’un premier article “Les séries temporelle : le futur de la donnée qui continue à poser les enjeux de l’industrie du futur et les évolutions que cela va apporter pour permettre une maintenance analytique (version optimisée de la maintenance préventive et réactive/conditionelle), la data pour la création de nouveaux services et générateurs de revenus (directs ou indirects), les jumeaux numériques et sur un fond de synergies entre l’informatique technique et celle de gestion pour une optimisation des process.
- Server monitoring with Warp 10 and Telegraf : Premiers pas pour la mise en place d’une stack de monitoring avec Telegraf / Warp 10 et Discovery ; manque plus que la suite à Alerts are real time series pour avoir la partie alerting (et notifications ?).
- Discovery : la documentation de la solution de Dashboard as Code pour Warp 10 est (enfin) arrivée !
- winedarksea/AutoTS : tout est dans la description : “AutoML for forecasting with open-source time series implementations.” ; c’est en Python et cela embarque beaucoup de classes / modèles / transformations / …
- Anomaly Detection Toolkit (ADTK) : un framework de détéction d’anomalies en python.
- QuestDB 6.0.5 & QuestDB 6.0.5 September release, geospatial support : la géotimeseries devient tendance : après InfluxDB qui l’a introduit il y a un an environ, et bien longtemps après Warp 10, c’est au tour de QuestDB d’introduire le support des données géospatiales. La version apporte aussi des améliorations sur
first()etlast()ainsi que les nouvelles fonctionstimestamp_floor()ettimestamp_ceil()pour gérer les arrondis inférieurs/supérieurs. Enfin, l’API HTTP accepte des paramètres liés au “Out Of Order”. - QuestDB 6.0.6 : version de maintenance
- QuestDB 6.0.7 : la version 6.0.6 introduit un bug dans le cadre de la migration depuis une version antérieure. La version 6.0.7 apporte un correctif sur le sujet. Si vous êtes en en 6.0.6, mettre à jour * [en 6.0.7 - si vous êtes dans une version inférieure à 6.0.6, passez à la version 6.0.7 sans passer par la case 6.0.6
- QuestDB 6.0.7.1 : en espérant que cette version soit enfin la bonne pour les migrations.
- TimescaleDB 2.4.2 : version de maintenance
- InfluxDB’s Checks and Notifications System : un billet très détaillé sur le fonctionnement des checks et des notifications sous InfluxDB v2 pour mettre en place vos alertes.
- New in Grafana 8.1: Gradient mode for Time series visualizations and dynamic panel configuration : un mode gradient pour les time series qui permet d’appliquer des couleurs sur ses graphs en fonction de seuils.
Ma comptabilité, une série temporelle comme les autres - partie 4 - dashboards
warp10 timeseries comptabilité discovery dashboardSuite de notre épopée :
- Partie 1 - Premier pas avec Warp 10, comptabilité et prévisions de fin d’année
- Partie 2 - Remise à jour des données, comparaison des données prévues vs réelles, prévisions 2021
- Partie 3 - Récupération des données de la Sandbox dans notre instance locale
- Partie 4 - Dashboards (ce billet)
- Partie 5 - Les FEC et le compte 512
- Partie 6 - Les FEC et le compte de résultat
Nous allons voir aujourd’hui comment présenter ces données à l’aide de Discovery, la solution de Dashboard as Code pour Warp 10 fournie par SenX.
Installation de Discovery
Tout est décrit dans le billet Truly Dynamic Dashboards as Code
Dans mon cas, warp 10 est dans une partition dédiée /srv/warp10 - warp 10 est donc installé dans /srv/warp10/warp10. C’est la valeur de $WARP10_HOME.
Pour la configuration du plugin HTTP, j’ai un fichier $WARP10_HOME/etc/conf.d/80-discovery.conf contenant :
# Load the HTTP Plugin
warp10.plugin.http = io.warp10.plugins.http.HTTPWarp10Plugin
# Define the directory where endpoint spec files will reside
http.dir = /srv/warp10/discovery
# Define the host and port the plugin should bind to
http.host = 127.0.0.1
http.port = 8081
# Expose the Directory and Store so FETCH requests can be performed via the plugin
egress.clients.expose = true
Le plugin HTTP sera donc accessible via une url de base en http://127.0.0.1:8081/
J’ai ensuite créé le fichier /srv/warp10/discovery/discovery.mc2 où /srv/warp10/discovery est la valeur associée à http.dir dans le fichier précédent.
{
'path' '/discovery/'
'prefix' true
'parsePayload' true
'macro' <%
'cerenit/dashboards/' @senx/discovery/dispatcher
%>
}
Ce fichier indique que :
- Les dashboards seront disponibles à partir de l’url
/discovery/<nom_du_dashboard>ou/discovery/<dossier_ou_arborescence>/<nom_du_dashboard> - Le dossier où seront les dashboards seront stockés dans
$WARP10_HOME/macros/cerenit/dashboards. Il s’agira de fichier WarpScript ou Flows avec l’extension en.mc2.
Avec ces deux fichiers, nous savons maintenant que :
- nous accèderons aux dashboards via
http://127.0.0.1:8081/discovery/<nom_du_dashboard>. - les dashboards seront des fichiers stockés dans ``$WARP10_HOME/macros/cerenit/dashboards`
- donc le dashboard
$WARP10_HOME/macros/cerenit/dashboards/mon_dashboard.mc2sera accessible viahttp://127.0.0.1:8081/discovery/mon_dashboard.
Création du premier dashboard
Un dashboard se décompose en différentes parties. Celle contenant les données a le mot clé tiles et contient différente tile. Chaque tile affiche un graphique, un zone de texte, un titre ou tout composant warpView. Pour le reste, on s’appuiera sur le template par défaut.
Donc créeons un fichier $WARP10_HOME/macros/cerenit/dashboards/comptabilite/compta1.mc2 contenant :
<%
{
'tiles' [
{
'type' 'display'
'w' 4 'h' 1 'x' 3 'y' 0
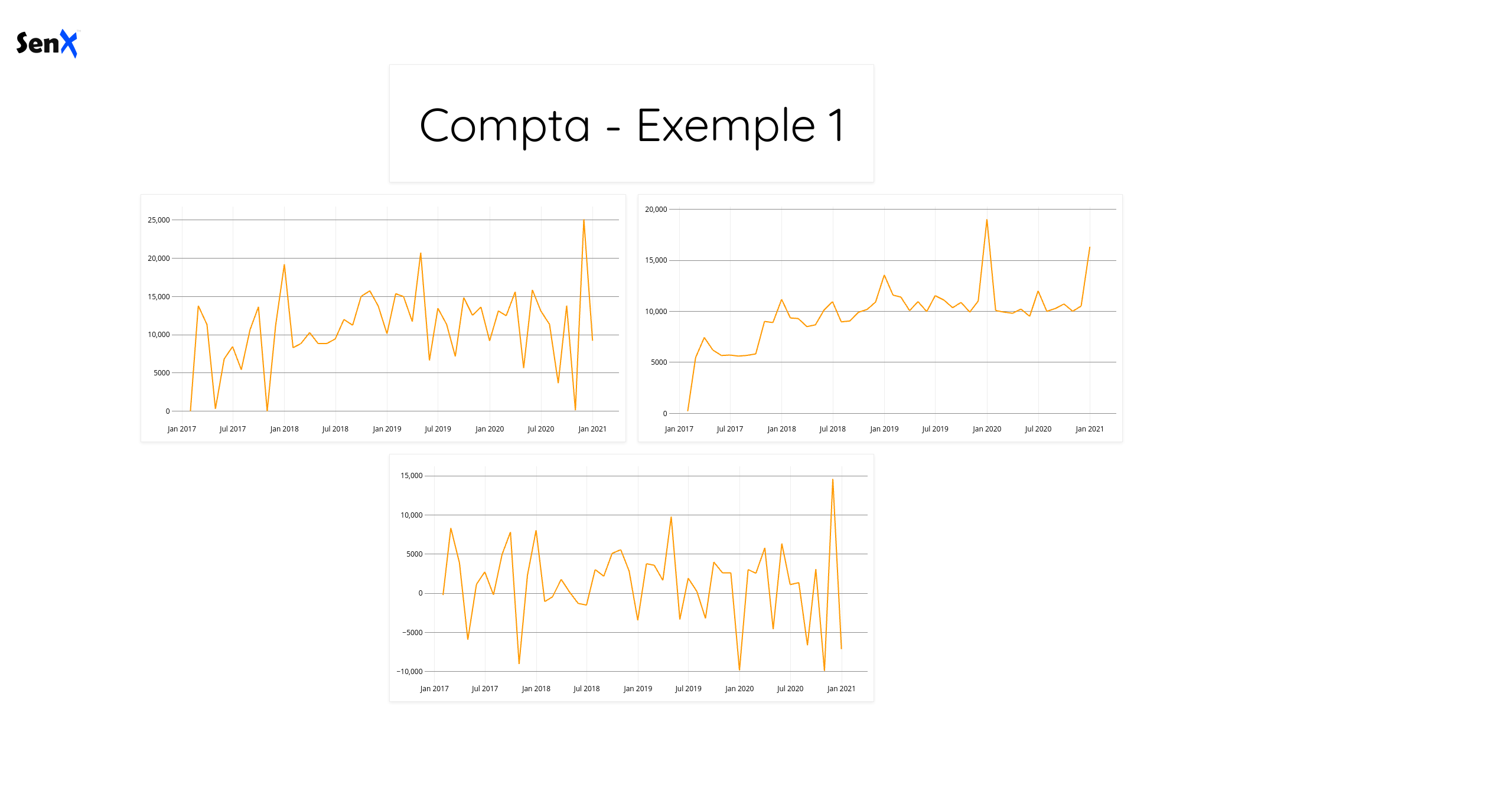
'data' 'Compta - Exemple 1'
}
{
'type' 'line'
'w' 4 'h' 2 'x' 1 'y' 3
'data' [
@cerenit/accountancy/revenue
'revenue' STORE
$revenue
]
}
{
'type' 'line'
'w' 4 'h' 2 'x' 5 'y' 3
'data' [
@cerenit/accountancy/expense
'expense' STORE
$expense
]
}
{
'type' 'line'
'w' 4 'h' 2 'x' 3 'y' 5
'data' [
$revenue $expense -
]
}
]
}
@senx/discovery/render
%>
Comme indiqué précédemment, je me focalise sur le contenu de tiles. La grille de présentation des dashboards est fixé à 12 colonnes par défaut.
Ici, je cherche donc à afficher 4 éléments :
- Le premier élément est un bloc titre, contenant “Compta - Exemple 1”. Il est placé sur la 3ème item de la grille en parant de la gauche (valeur de x), il est en haut (valeur y de 0) et il occupe une largeur de 4 (valeur de w) et une hauteur de 1 (valeur de h),
- les trois éléments suivants sont des graphiques de tyme “line” avec un positionnement pour deux les deux premiers soient sur une ligne et le dernier en dessous et plutôt centré par rapport aux deux premmiers.
- le deuxième et troisième éléments font appels à des macros
@cerenit/accountancy/xxx. Je pourrais mettre du code Warpscript directement dans le fichier comme dans l’exemple. Toutefois, le code exécuté dans le dashboard est visible dans le navigateur. Dans la mesure où mes requêtes pour récupérer les données demandent de l’authentification avec un passage de token, je déporte ce code dans une macro et je ne fais donc qu’appeler cette macro. Ainsi, le code sera généré coté serveur et seul le résultat sera retourné dans le navigateur. - le dernier élement illustre la capacité intéressante et différentiante de Discovery : on ne fait pas que décrire le dashboard avec du code, on peut aussi faire des opérations sur nos données. Ici je calcule dynamiquement le résultat à partir des données de chiffre d’affaires (revenue) et de dépenses (expense). J’aurais pu faire l’appel à une troisième macro comme les deux éléments précédents, mais vu que j’ai cette capacité de réaliser des opérations au sein d’un dashboard, pourquoi me priver ?
- enfin, on appelle la fonction
@senx/discovery/renderpour générer le dashboard.
Revenons sur nos macros ; Warp 10 permet d’avoir des macros exécutées coté serveur. Ces macros peuvent être utiles pour créer/partager du code, elles peuvent prendre des paramètres en entrée si besoin et elles sont exécutées coté serveur. Dans notre cas, pour éviter que nos tokens se balladent dans le navigateur comme indiqué précédemment, c’est cette propriété qui va nous intéresser.
La macro @cerenit/accountancy/revenue se trouve donc dans le fichier $WARP10_HOME/macros/cerenit/accountancy/revenue.mc2 et contient :
<%
{
'name' 'cerenit/accountancy/revenue'
'desc' 'Provide revenue'
} INFO
// Actual code
SAVE 'context' STORE
'<readToken>' 'readToken' STORE
[ $readToken 'revenue' { 'company' '=cerenit' } NOW [ 2016 12 1 ] TSELEMENTS-> ] FETCH
0 GET
$context RESTORE
%>
'macro' STORE
$macro
Je ne vais pas m’étendre sur la rédaction des macros mais succintement :
- Le permier bloc donne le nom de la macro et sa description
- La suite indique le code qui va être réalisé - pour ma part, un FETCH sur la classe “revenue” pour la compagny “cerenit” du 01/12/2016 jusqu’à maintenant. Cette liste n’a qu’un élément que je récupère. C’est ce qui me sera retourné.
La macro @cerenit/accountancy/expense est sur le même modèle en remplaçant revenue par expense.
Ces deux macros nous retournent donc chacune une série temporelle sur la période 12/2016 jusqu’à ce jour : une pour le chiffre d’affaires, une pour les dépenses.
Si vous allez sur http://127.0.0.1:8081/discovery/comptabilite/compta1, vous verrez le dashboard suivant :
Le template par défaut est assez minimaliste et on note la présence d’un logo SenX. Je n’ai rien contre, mais comme c’est la compatabilité de mon entreprise que je présente, autant changer cet aspect des choses.
Ajustements graphiques
Pour continuer progressivement, nous allons :
- Rajouter un titre et une description à notre dashboard en précisant les propriétés
titleetdescriptionen début de fichier - Rajouter un footer en bas de page en précisant la propriété
footer - Supprimer le logo SenX en précisant la propriété
template - Ajuster la position des blocs pour qu’ils soient centrés comme le reste des éléments
On met cela dans un nouveau fichier $WARP10_HOME/macros/cerenit/dashboards/comptabilite/compta2.mc2.
<%
{
'title' 'Comptabilité CerenIT'
'description' 'Comptabilité CérénIT depuis 2016'
'tiles' [
{
'type' 'display'
'w' 4 'h' 1 'x' 4 'y' 0
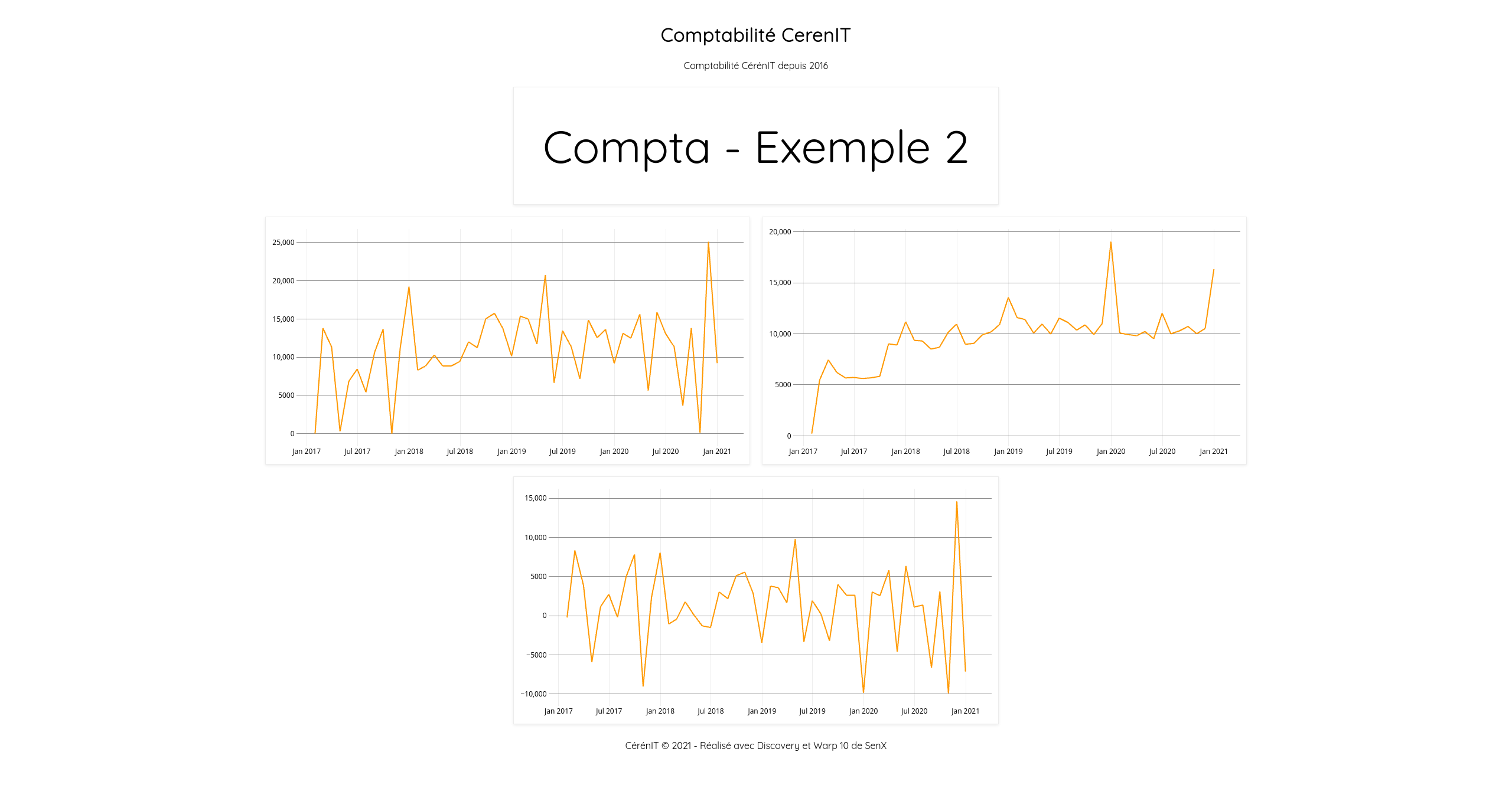
'data' 'Compta - Exemple 2'
}
{
'title" "Chiffre d'affaires'
'type' 'line'
'w' 4 'h' 2 'x' 2 'y' 3
'data' [
@cerenit/accountancy/revenue
'revenue' STORE
$revenue
]
}
{
'title' 'Dépenses'
'type' 'line'
'w' 4 'h' 2 'x' 6 'y' 3
'data' [
@cerenit/accountancy/expense
'expense' STORE
$expense
]
}
{
'title' 'Résultat'
'type' 'line'
'w' 4 'h' 2 'x' 4 'y' 5
'data' [
$revenue $expense -
]
}
]
'footer' '<p style="text-align: center;">CérénIT © 2021 - Réalisé avec Discovery et Warp 10 de SenX</p>'
'template'
<'
<!DOCTYPE html><html><head><title id="pageTitle"></title>
{{{CSS}}}
{{{HEAD}}}
</head>
<body>
<div class="heading">
<div class="header"><h1 id="title" class="discovery-title"></h1><p id="desc" class="discovery-description"></p></div>
</div>
{{{HEADER}}}
{{{GRID}}}
{{{FOOTER}}}
{{{JS}}}
</body></html>
'>
}
@senx/discovery/render
%>
Si les propriétés title, description et footer vont de soi, pour trouver comment supprimer le logo SenX, il m’a fallu lire le contenu de la macro @senx/discovery/html pour mieux comprendre les différents placehoders et leur fonctionnement.
Si vous allez sur http://127.0.0.1:8081/discovery/comptabilite/compta2, vous verrez le dashboard suivant :
A ce stade, on note que les propriétés title de chaque graphique n’est pas affiché. En dehors de ça, nous retrouvons bien tous nos éléments ajustés.
Néanmoins, cette lecture de @senx/discovery/html permet de voir que l’on a pas mal de points d’entrée pour rajouter des éléments spécifiques. Le tout sera de veiller à ne pas impacter les composants graphiques WarpView dans leur sémantique pour ne pas créer de dysfonctionnement.
Un petit coup de bar(re)
Pour finir ce tutoriel, nous allons :
- lisser un peu ces lignes d’une part, en remplaçant le type de
lineàsplinepour les trois graphiques déjà réalisés (pour les autres modes de réprésentation, voir les options de chart) - rajouter un histogramme avec le cumul annuel de nos données avec un chart de type
bar.
On met cela dans un nouveau fichier $WARP10_HOME/macros/cerenit/dashboards/comptabilite/compta3.mc2.
<%
{
'title' 'Comptabilité CerenIT'
'description' 'Comptabilité CérénIT depuis 2016'
'tiles' [
{
'type' 'display'
'w' 4 'h' 1 'x' 4 'y' 0
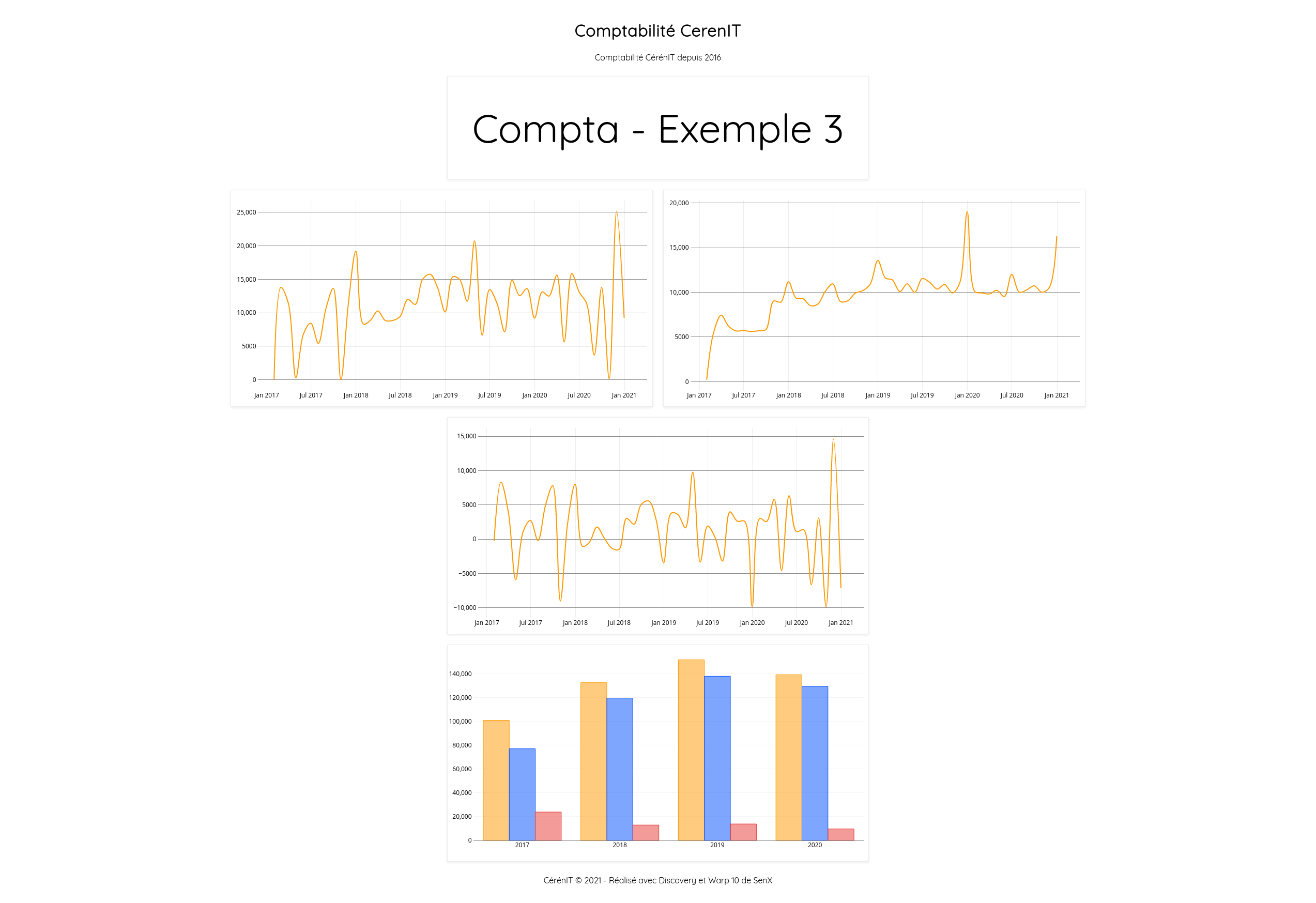
'data' 'Compta - Exemple 3'
}
{
'title' 'Chiffre d\'affaires'
'type' 'spline'
'w' 4 'h' 2 'x' 2 'y' 3
'data' [
@cerenit/accountancy/revenue
'revenue' STORE
$revenue
]
}
{
'title' 'Dépenses'
'type' 'spline'
'w' 4 'h' 2 'x' 6 'y' 3
'data' [
@cerenit/accountancy/expense
'expense' STORE
$expense
]
}
{
'title' 'Résultat'
'type' 'spline'
'w' 4 'h' 2 'x' 4 'y' 5
'data' [
$revenue $expense -
]
}
{
'title' 'Consolidation annuelle'
'type' 'bar'
'w' 4 'h' 2 'x' 4 'y' 7
'data' [
[ $revenue bucketizer.sum ] @senx/cal/BUCKETIZE.byyear 1970 TIMESHIFT
[ $expense bucketizer.sum ] @senx/cal/BUCKETIZE.byyear 1970 TIMESHIFT
[ @cerenit/accountancy/result bucketizer.sum ] @senx/cal/BUCKETIZE.byyear 1970 TIMESHIFT
]
'options' { 'timeMode' 'timestamp' }
}
]
'footer' '<p style="text-align: center;">CérénIT © 2021 - Réalisé avec Discovery et Warp 10 de SenX</p>'
'template'
<'
<!DOCTYPE html><html><head><title id="pageTitle"></title>
{{{CSS}}}
{{{HEAD}}}
</head>
<body>
<div class="heading">
<div class="header"><h1 id="title" class="discovery-title"></h1><p id="desc" class="discovery-description"></p></div>
</div>
{{{HEADER}}}
{{{GRID}}}
{{{FOOTER}}}
{{{JS}}}
</body></html>
'>
}
@senx/discovery/render
%>
Pour ce dernier graphique, il est donc de type bar. Pour le détail des requêtes, je vous renvoie à la partie 2 qui explique cela. Dans notre cas, il faut juste veiller à passer une option supplémentaires pour que timeMode interprête la date issue de la requête comme un timestamp et non comme une date par défaut. D’autres options comme la gestion de la présentation en mode vertical/horizontal ou en mode “stacked” ou pas.
Si vous allez sur http://127.0.0.1:8081/discovery/comptabilite/compta3, vous verrez le dashboard suivant :
Pour résumer ce billet, nous aovns pu voir que :
- Warp 10 dispose d’une solution de Dashboard avec Discovery
- Comme on pouvait le voir dans le studio, à partir du moment où l’on a nos requêtes, il est aisé de les mettre dans des dashboards
- Les macros permettent de ne pas exposer des tokens dans le navigateur et de faire des calculs cotés serveur
- Il est possible de personnaliser l’apparence des dashboards - des points d’entrée et des mécanismes de surcharges sont à notre disposition pour en faire ce que l’on souhaite
- Les composants WarpView sont assez riches et se configurent facilement