Architecte de vos plateformes/produits et agitateur de séries temporelles
Conception, développement, déploiement et exploitation de vos plateformes, applications et données.
Contactez-nous !Web, Ops, Data et Time Series - Septembre 2021
automl telegraf anomalie python podman npm nodejs jvm adoptopenjdk questdb cloudflare aws s3 docker warp10 discovery tinygo circuitpython nrtsearch elasticsearch influxdbCloud
- LCC 262 - Interview Cloud de Confiance avec Quentin Adam : Interview posée, pédagogue et claire sur les enjeux du cloud de confiance / cloud souverain mais pas que. A écouter absolument.
- Announcing Cloudflare R2 Storage: Rapid and Reliable Object Storage, minus the egress fees : après son billet vindicatif vis à vis des couts de transferts AWS, Cloudflaire sort son système de fichiers distribué qui se veut une alternative à S3 et avec un cout de migration depuis AWS marginal/progressif puisque apparemment seuls les fichiers appelés seront sortis de leur bucket d’origine pour aller sur R2 et être servi depuis R2 ensuite
- The Compelling Economics of Cloudflare R2 : quelques exemples des économies réalisées entre R2 et S3 ou R2 en mode proxy devant S3.
Container et Orchestration
- Docker is Updating and Extending Our Product Subscriptions : TL;DR: Docker Desktop requiert un abonnement Pro/Team/Business si vous êtes une organisation de plus de 250 employés et 10 Millions de Chiffre d’affaires. L’abonnement commence à 5$/mois/utilisateur. Ce changement démarre au 31/08/2021 avec une période de grâce jusqu’au 31/01/2022. Si certains crient au scandale, il faut bien voir tout ce que Docker Desktop fourni et le travail d’intégration que cela représente. Il faut bien que la société Docker vive pour maintenir ses produits. Tout cela se retrouve dans The Magic Behind the Scenes of Docker Desktop.
- Podman Release v3.3.0 : cette version apporte “podman machine” qui devrait notamment permettre un meilleur support de podman sous OSX avec une couche de virtualisation intermédiaire dans la même veine que Docker Desktop dans le but de proposer une intégration native. Cela ne semble pas fonctionner sur un Apple M1 à cause de l’incompatibilité actuelle de Virtual Box avec ces puces. Si Podman peut certes être une alternative à Docker (Desktop), cela montre aussi le travail d’intégration réalisé par Docker Inc notamment pour le support des Apple M1.
- Podman on Macs Update : statut sur le support de Podman dans un context MacOS/Intel, Windows/Intel et le reste à faire pour MacOS/M1. En attendant,
podman machineest supporté nativement sur Linux et MacOS/Intel et en remote client sur Windows/Intel. - How Docker broke in half : restrospective sur Docker de ses origines à aujourd’hui et quelques pistes pour le futur…
- Docker Compose V2.0.0 : L’outil a été réécrit en go plutôt qu’en python et se veut accessible via la docker cli en tant que sous système (ie
docker compose xxx). Pour Windows & OSX, il est fourni avec Docker Desktop. - Accelerating New Features in Docker Desktop où l’on parle de l’arrivée prochaine d’un Docker Desktop For Linux !!
- No, we don’t use Kubernetes : un billet rafraichissant qui rappelle que Kubernetes n’est pas l’alpha et l’omega de l’infrasatructure.
IoT
- CircuitPython 7.0.0 Released! : version majeure de CircuitPython qui apporte son lot d’améliorations matérielles et logicielles depuis la version 6.3
- tinygo 0.20 : principalement l’ajout du support de Go 1.17 et de nouveaux controlleurs.
JVM
- Good-bye AdoptOpenJDK. Hello Adoptium! : le projet AdoptOpenJDK est repris sous le projet Eclipse Adoptium, qui vient de signer sa première release. Il faudra prévoir une migration vers leurs binaires et leurs dépots ultérieurement (date non définie à ce jour).
Recherche
- Nrtsearch: Yelp’s Fast, Scalable and Cost Effective Search Engine : nouvel entrant dans le monde de la recherche distribuée et opensource basée sur Lucene. Après ElasticSearch et OpenSearch, c’est au tour de Nrtsearch édité par Yelp qui a cherché à résoudre les problèmes qu’ils rencontraient avec ElasticSearch.
Sécurité
- GitHub security update: Vulnerabilities in tar and @npmcli/arborist : si vous utilisez le package
tarde NodeJS directement (ou indirectement), il est judicieux de mettre à jour votre version denpmetnodeet de vérifier vos dépendances. - Demon’s Cries vulnerability (some NETGEAR smart switches) : si vous avez des “smart switchs” de la marque Netgear, il est temps de patcher le firmware de votre équipement.
- Let’s Encrypt’s Root Certificate is expiring! : si vous avez de vieux équipements dans la nature et qu’ils utilisent ce certificat de Lets Encrypt, il y a des chances qie cela se passe mal à compter de demain…
Time Series
- Industrie du futur : les données sur le chemin critique, Industrie du futur : les données sur le chemin critique – Partie 2 et Industrie du futur : les données sur le chemin critique – Partie 3 : Suite d’un premier article “Les séries temporelle : le futur de la donnée qui continue à poser les enjeux de l’industrie du futur et les évolutions que cela va apporter pour permettre une maintenance analytique (version optimisée de la maintenance préventive et réactive/conditionelle), la data pour la création de nouveaux services et générateurs de revenus (directs ou indirects), les jumeaux numériques et sur un fond de synergies entre l’informatique technique et celle de gestion pour une optimisation des process.
- Server monitoring with Warp 10 and Telegraf : Premiers pas pour la mise en place d’une stack de monitoring avec Telegraf / Warp 10 et Discovery ; manque plus que la suite à Alerts are real time series pour avoir la partie alerting (et notifications ?).
- Discovery : la documentation de la solution de Dashboard as Code pour Warp 10 est (enfin) arrivée !
- winedarksea/AutoTS : tout est dans la description : “AutoML for forecasting with open-source time series implementations.” ; c’est en Python et cela embarque beaucoup de classes / modèles / transformations / …
- Anomaly Detection Toolkit (ADTK) : un framework de détéction d’anomalies en python.
- QuestDB 6.0.5 & QuestDB 6.0.5 September release, geospatial support : la géotimeseries devient tendance : après InfluxDB qui l’a introduit il y a un an environ, et bien longtemps après Warp 10, c’est au tour de QuestDB d’introduire le support des données géospatiales. La version apporte aussi des améliorations sur
first()etlast()ainsi que les nouvelles fonctionstimestamp_floor()ettimestamp_ceil()pour gérer les arrondis inférieurs/supérieurs. Enfin, l’API HTTP accepte des paramètres liés au “Out Of Order”. - QuestDB 6.0.6 : version de maintenance
- QuestDB 6.0.7 : la version 6.0.6 introduit un bug dans le cadre de la migration depuis une version antérieure. La version 6.0.7 apporte un correctif sur le sujet. Si vous êtes en en 6.0.6, mettre à jour * [en 6.0.7 - si vous êtes dans une version inférieure à 6.0.6, passez à la version 6.0.7 sans passer par la case 6.0.6
- QuestDB 6.0.7.1 : en espérant que cette version soit enfin la bonne pour les migrations.
- TimescaleDB 2.4.2 : version de maintenance
- InfluxDB’s Checks and Notifications System : un billet très détaillé sur le fonctionnement des checks et des notifications sous InfluxDB v2 pour mettre en place vos alertes.
- New in Grafana 8.1: Gradient mode for Time series visualizations and dynamic panel configuration : un mode gradient pour les time series qui permet d’appliquer des couleurs sur ses graphs en fonction de seuils.
Web, Ops, Data et Time Series - Aout 2021
docker influxdb grafana timescaledb terraform kubernetes rook traefik consul consul-connect service-mesh hashicorp golang vectorConteneurs et orchestration
- Engineering Update: BuildKit 0.9 and Docker Buildx 0.6 Releases : diverses améliorations au niveau du format Dockerfile, de buildtkit et de docker-buildx. Le changement le plus visible et apprécié sera surement le support de la syntaxe “Here-Documents”
- Rook v1.7 Storage Enhancements : Possibilité d’installer un cluster Ceph via un chart Helm (plutôt que via les manifests), des options d’amélioration de la résilience d’un cluster (file mirroring, resource protection from delettion, “stretch cluster” passe en stable) et d’autres améliorations diverses (mise à jour des CRD, etc). A noter que le driver flex va disparaitre en 1.8 au profit du driver CSI.
- Announcing Traefik Proxy 2.5 : Support de Kubernetes 1.22 (et mise à jour des CRD associées, ainsi que des API dépréciées), support de Consul Connect (le service mesh fourni par consul), gestion des plugins locaux et possibilité de créer ses propres providers (dans la même veine que Docker, Kubernetes, etc), support expérimental d’HTTP/3 et enfin ajout des middleware au niveau TCP (et pas uniquement HTTP)
- Integrating Consul Connect Service Mesh with Traefik 2.5 : ex d’intégration Traefik 2.5 avec Consul Connect.
- Beta Support for CRDs in the Terraform Provider for Kubernetes : la resource
kubernetes_manifestpermet de définir ses propres manifests et donc permet d’utiliser des CRD non disponibles dans le provider officiel. Plus pratique que de générer les manifests via des templates et de faire dukubectl applypar dessus.
Go
- Learning Go by examples : Les parties 4 à 7 sont arrivées avec du CLI, du Bot, du jeu, des app Desktop/GUI, etc.
Monitoring & Observabilité
- Grafana Labs Raises $220 Million Round at $3 Billion Valuation : Grafana Labs continue sur sa lancée avec une 3ème levée de fonds de 220 M$ quasiment un an jour pour jour après leur série B. Soit un total de 295 M$ et une valorisation de 3 Mds $. Ils avaient annoncé il y a quelques années vouloir batir une solution à 360° de l’observabilité, c’est en train de se réaliser. Avec l’intelligence de pouvoir utiliser tout ou partie de leurs produits en fonction de nos besoins.
- Vector v0.16.0 release notes : Ajout d’une source nats, support des proxys HTTP, amélioration du rate limiting des sinks faisant des appels HTTP, chart helm en beta et d’autres améliorations.
Time Series
- Release Announcement: InfluxDB OSS & Enterprise 1.8.9 : version de maintenance de la branche 1.8 OSS & Entreprise - les versions les plus récentes en 0SS étant 2.0.8 et en Entreprise 1.9.3
- Release Announcement: InfluxDB OSS 2.0.8 : passage à Go 1.16, mise à jour de Flux, d’Influx-UI et de flux-lsb-browser. Il est également possible de ne plus lancer l’UI Web. Cette version est la dernière qui aura le client influx fourni avec le binaire du serveur. A compter la version 2.1.0, il faudra télécharger le client indépendamment. Il faudra le récupérer depuis le projet github influx-cli ou la page de téléchargement InfluxData
- Move fast, but don’t break things: Introducing the experimental schema (with new experimental features) in TimescaleDB 2.4, TimescaleDB 2.4.0 et TimescaleDB 2.4.1 : Comme annoncé précédemment, Postgresql 11 n’est plus supporté pour pouvoir apporter certaines nouvelles fonctionnalités. Cette version apporte le “schéma experimental” qui permet de tester des fonctionnalités en avance de phase, sans impacter ceux qui n’en ont pas besoin. Cela apporte aussi des fonctions comme
time_bucket_ngqui permet de faire de nouvelles aggrégations et d’avoir prochainement un support des timezones. La seconde fonctionnalité expérimentale porte sur la capacité à bouger de la donnée entre plusieurs nodes en mode cluster.
Web, Ops, Data et Time Series - Juillet 2021
kubernetes gitlab-ci buildah podman kaniko golang scaleway ia aws frenchtech euclidia vector sécurité opnsense wireguard katz facebook prophet arima sarima holt-winters lstmCI/CD
- Builder simplement des images Docker avec Gitlab-CI (sans DinD) : Personnellement, j’avais migré sous Kaniko depuis un moment. Je ne savais pas que Buildah pouvait ingérer directement des Dockerfile - il me semblait qu’il fallait passer par Podman pour ça. En reprenant le changelog, il semblerait que la fonctionnalité existe depuis un moment.
Cloud
- AWS’s Egregious Egress : Réflexions de Cloudflare sur la tarification du traffic sortant chez AWS et la marge réalisée. A priori, cela ne se base pas uniquement sur des raisons objectives…
- 23 entreprises européennes de technologie du cloud forment l’Alliance industrielle européenne du cloud (EUCLIDIA) : nouvelle association en faveur du cloud européen sur la base de technologies et de sociétés europénnes.
- « Service après-vente bonjour ! » : Le futur de la French Tech ? : tribune d’acteurs français suite à la doctrine du “cloud souverain” et l’utilisation de licences américaines.
Container & Orchestration
- Kubernetes API and Feature Removals In 1.22: Here’s What You Need To Know : les habituelles dépréciéations d’API prévus pour la version 1.22 (Aout 2021)
- Kubernetes Kosmos : sCaleway lance son offre kuberentes multi-cloud et piloté par leur controle plane. En mode private beta pour le moment.
Golang
- Learning Go by examples: Introduction : Après ses explications sur Docker, Istio et Kubernetes, Aurélie Vache s’attaque à Go.
- Learning Go by examples: part 2 - Create an HTTP REST API Server in Go
- Learning Go by examples: part 3 - Create a CLI app in Go
IA
- AI Days 2020 : la playlist youtube des AI Days 2021 est disponible, avec un angle industriel qui change de d’habitude.
Monitoring
- Vector v0.15.0 release notes : de nouveaux sinks & sources, des transformations et de la visualisation. Vector s’améliore au fil des versions.
Sécurité
- Remote code execution in cdnjs of Cloudflare : cdnjs est un CDN pour des ressources en javascript. Mais que peut-il se passer en cas de faille ou de compromission de ce CDN ? C’est le propos de ce billet.
Time Series
- Covid Tracker built with Warp 10 and Discovery : un tutoriel pour apprendre plein de choses sur Discovery, la solution de dashboard as code de SenX pour Warp 10.
- Kats: a Generalizable Framework to Analyze Time Series Data in Python : j’avais évoqué Katz dans une édition précédente, voici un billet qui rentre un peu plus dans le détail des fonctionnalités disponibles.
WireGuard
- WireGuard Site to Site Configuration : si la documentation pour une configuration itinérante (“Road Warrior”) est assez bien documentée, pour du site à site, c’est plus rare. Une explication simple et efficace.
- OPNsense WireGuard VPN Site-to-Site configuration : la même chose mais appliquée à un routeur géré par OPNSense
- OPNsense WireGuard VPN for Road Warrior configuration : la version “Road Warrior” du tutoriel précédent
- WireGuard Road Warrior Setup : la documentation officielle d’OPNSense pour la version “Road Warrior”
Web, Ops, Data et Time Series - Juin 2021
grafana postgresql terraform vector warp10 quasardb influxdb k6 telegraf warpstudio consul chronograf traefik lensAutomatisation
- Announcing HashiCorp Terraform 1.0 General Availability : Terraform 1.0 est (enfin) GA.
- Announcing Consul 1.10 GA : des améliorations surtout sur la partie “Service Mesh” aka Consul Connect, ainsi que coté UI.
Conteneurs et orchestration
- Lens 5 Released - Release Notes : le “Kubernetes IDE” passe en version 5 avec diverses améliorations dont notamment du collaboratif avec du partage de contexte kubernetes.
- Traefik 2.5, quoi de neuf ? : actuellement en RC2, la version 2.5.0 de Traefik devrait apporter un support expérimental d’HTTP/3, le support des plugins privés, la mise à jour des CRD Kubernetes et les métriques par routeur (désactivé par défaut)
Monitoring & Observabilité
- Grafana 8.0: Unified Grafana and Prometheus alerts, live streaming, new visualizations, and more! : Grafana dans sa version 8.0 avec son lots d’amélioration.
- GrafanaCONline 2021: Your guide to the newest announcements from Grafana Labs : Résumé de la 1ère journée de GrafanaCon avec Grafan 8, Tempo 1.0, etc.
- What’s new in Grafana v8.0 : une version plus détaillée des apports de la version 8.0 de Grafana
- Vector v0.14.0 Release Notes : Vector permet maintenant d’exécuter des scripts externes via la source
exec. - Release Announcement: Telegraf 1.19.0 : version incrémentale avec son lot d’améliorations et de corrections.
- Grafana Labs Brings Modern Open Source Load Testing to Observability with Acquisition of k6 : Grafana Labs étend son offre d’observabilité avec l’acquisition de k6, un outil de test de charge et de performance.
Postgresql
- PostgreSQL as a Microservice : on pense souvent qu’une base de données permet la persistence des données. Ce n’est pas le principal enjeu d’une base de données mais la gestion de la concurrence.
Time Series
- Release Announcement: InfluxDB OSS 2.0.7 : version de maintenance avec des correctifs et la mise à jour de Flux.
- Release Announcement: Chronograf 1.9.0 : Version 1.9 de Chronograf, l’outil de dasboard et exploration des données d’InfluxData pour InfluxDB 1.x et 2.x. Cette version apporte un meilleur support de Flux (template variable, etc), le support au niveau UI du support TickScript & Flux de Kapacitor 1.6 (release à venir), un mode HA et pleins d’autres améliorations. Une version qui peut être utile dans le cadre d’une migration progressive d’InfluxDB 1.x vers 2.x
- influxdata/influxdb-stack-manager : pour gérer plus efficacement vos “stacks” InfluxdB (dashboard, tasks, etc). Requiert la cli influx.
- TSFR Edition #11 - Récapitulatif InfluxDays EMEA 2021 : Edition un peu particulière du meetup - n’ayant pas pu l’organiser dans les temps mais l’ayant préparé, voici sous forme vidéo le résumé des annonces produits d’InfluxData dans le cadre des InfluxDays EMEA 2021.
- TSFR Edition #12 - Le Bateau Qui Vole - Exploiter des données de navigation pour remporter les courses au large : un retour pragmatique et assez complet sur la mise en place d’un process de collecte / traitement / analyse des données d’un trimaran et des problématiques rencontrées.
- Interacting with Git repositories from Warp 10 : dans le cadre de la version 2.8 de Warp 10, des nouvelles capacités autour de l’interaction avec des dépots git sont disponibles. L’article présente des interactions de base mais j’ai encore du mal à voir les cas d’usage auxquels cela semble vouloire répondre.
- Protecting your Macros and Functions with Capabilities : Avec Warp 10 2.8, il est désormais possible de définir des “capacités” et de contrôler plus finement les actions des utilisateurs au travers de ces capacités.
- WarpStudio v2: What’s new in our Web IDE? : nouvelle version du WarpStudio de SenX, l’IDE Web prévue pour Warp 10 : support de FLoWS, documentation intégrée, intégration git, support de Disocvery (Dashboard as code), snippets, etc.
- Ma comptabilité, une série temporelle comme les autres - partie 5 - Les FEC et le compte 512 : si vous l’avez raté, nouvelle partie sur la comptaiblité, une série temporelle comme les autres avec cette fois-ci l’ingestion des fichiers d’écritures comptables (FEC) et l’analyse du compte 512 (banque)
- Don’t write your own persistence layer: why we chose RocksDB : retour d’exéprience de QuasarDB sur le choix de la couche de persistence entre batir sa propre solution (spoiler : mauvaise isée), utiliser LevelDB (comme Warp 10) ou faire le choix de RocksDB.
- Meet Kats — a one-stop shop for time series analysis - facebookresearch/Kats - Kats - One stop shop for time series analysis in Python : Facebook vient de sortir une librairie en python qui veut fournir un “tout en un” de la manipulation de séries temporelles. On y retrouve notamment Prophet pur la partie prédiction.
Ma comptabilité, une série temporelle comme les autres - partie 5 - Les FEC et le compte 512
warp10 timeseries comptabilité trésorerie banque fecSuite de notre épopée :
- Partie 1 - Premier pas avec Warp 10, comptabilité et prévisions de fin d’année
- Partie 2 - Remise à jour des données, comparaison des données prévues vs réelles, prévisions 2021
- Partie 3 - Récupération des données de la Sandbox dans notre instance locale
- Partie 4 - Dashboards
- Partie 5 - Les FEC et le compte 512 (ce billet)
- Partie 6 - Les FEC et le compte de résultat
Dans ce cinquième billet, nous allons parler de Fichier d’Ecritures Comptables (FEC) et d’un compte simple à analyser : le compte 512 qui correspond à votre compte en banque.
Le Fichier des Ecritures Comptables (FEC)
Le Fichier des Ecritures Comptables (FEC) est un format de fichier normalisé. Sa spécification est disponible et grosso modo, ce qu’il faut en savoir à ce stade :
- C’est un fichier TSV (un CSV avec les champs séparés par des tabulations)
- Il contient 18 champs permettant de décrire les différentes écritures comptables :
- JournalCode
- JournalLib
- EcritureNum
- EcritureDate
- CompteNum
- CompteLib
- CompAuxNum
- CompAuxLib
- PieceRef
- PieceDate
- EcritureLib
- Debit
- Credit
- EcritureLet
- DateLet
- ValidDate
- Montantdevise
- Idevise
En partant de ces informations et après quelques précisions fournies par mon expert-comptable Fabrice Heuvrard sur le fichier, nous avons convenu de commencer par l’analyse du compte 512 correspondant aux opérations bancaires. Facile à calculer (somme des crédits - somme des débits) et facile à vérifier, il me suffit de regarder mon compte en banque et/ou mon bilan en fin d’année.
Continuant à utiliser Warp 10 pour y stocker mes séries temporelles, j’ai réalisé un script en Go qui prend le fichier FEC en entrée et envoie les données dans Warp 10 avec le formalisme suivant : <société>.<bilan ou resultat>.<classe de compte>.<type d'opération: credit ou debit> :
<société>est juste le début de l’arborescence<bilan ou résultat>: le Plan Comptable Général Francais défini que si les comptes de classe 1 à 5 sont des classes de bilan et les classes 6 et 7 sont des classes de compte de résultat. Je suis donc le même principe de séparation des comptes et défiinr la valeurbilanetresultat. Le compte 512 que nous allons étudier commençant par 5, c’est un compte de bilan. Il sera donc dans la sériecerenit.bilan.*<classe de compte>: le plan comptable général est normalisé sur ces trois premiers chiffres. Les trois suivants sont à la discrétion du comptable. Du coup, pour ne pas avoir une série par code comptable, je retrouve par classe du plan de compte. Ainsi, toutes les opérations ayant le code512xxxse retrouvera dans la sériecerenit.bilan.512.*<type d'opération: crédit ou débit> : suivant si l’opération est un débit ou crédit, cela prend la valeur adéquat. Ainsi, toutes les opérations ayant le code512xxxse retrouvera dans la sériecerenit.bilan.512.creditou ``cerenit.bilan.512.debit`- Le montant de l’écriture comptable sera la valeur associée à mon point dans la série.
- Les autres informations seront mises sous la forme de labels (ie meta données de mon point) pour d’éventuelles analyses ultérieures. Il s’agit de couple clé/valeurs.
Ainsi, un crédit de 100€ avec une référence de pièce à 1234 sera représenté sous la forme :
<Timestamp de l'écriture comptable>// cerenit.bilan.512.credit{PieceRef=1234} 100
La modélisation est peut être un peu naive à ce stade, il sera toujours temps de la faire évoluer dans un second temps mais a priori :
- J’ai ma séparation bilan / compte de résultat
- J’ai ma séparation par classe de compte
- J"ai ma séparation débit / crédit
- au pire via les labels, j’ai des axes complémentaires de recherche / sélection.
Contrôle des données
Avant de commencer la moindre analyse, j’ai voulu vérifier l’intégrité de mes données.
"<readToken>" "readToken" STORE
// Récupération des données de 2020 pour le compte 512
[ $readToken 'cerenit.bilan.512.credit' {} '2020-01-01T00:00:00Z' '2021-01-01T00:00:00Z' ] FETCH
// Fusion de l'ensemble des séries temporelles en une seule série
MERGE
// Calcul de la somme de l'ensemle des valeurs de la séries -
// MAXLONG permet de tout récupérer sans calculer la taille exacte de la liste (pour peu que votre liste soit plus petite que la valeur de MAXLONG)
// 1 permet de ne sortir qu'une valeur en sortie
[ SWAP mapper.sum MAXLONG MAXLONG 1 ] MAP
// C'est une liste avec une liste à 1 élément, on "applatit" tout ça
MERGE
VALUES
0 GET
// On stocke la valeur finale dans totalCredit
'totalCredit' STORE
// Même opération sur les débits
[ $readToken 'cerenit.bilan.512.debit' {} '2020-01-01T00:00:00Z' '2021-01-01T00:00:00Z' ] FETCH
MERGE
[ SWAP mapper.sum MAXLONG MAXLONG 1 ] MAP
MERGE
VALUES
0 GET
'totalDebit' STORE
// Calcul du solde
$totalCredit $totalDebit -
Cela me donne : 27746.830000000075
Exploration de la trésorerie
"<readToken>" "readToken" STORE
// Récupération des données de 2020 pour le compte 512
[ $readToken 'cerenit.bilan.512.credit' {} '2020-01-01T00:00:00Z' '2021-01-01T00:00:00Z' ] FETCH
// Fusion de l'ensemble des séries temporelles en une seule série
MERGE
// Tri des points par date
SORT
// Renommage de la série
'credit' RENAME
// Suppression des labels
{ NULL NULL } RELABEL
// Stockage dans une variable
'credit' STORE
// Même opération sur les débits
[ $readToken 'cerenit.bilan.512.debit' {} '2020-01-01T00:00:00Z' '2021-01-01T00:00:00Z' ] FETCH
MERGE
SORT
'debit' RENAME
{ NULL NULL } RELABEL
'debit' STORE
// Affichage des deux séries
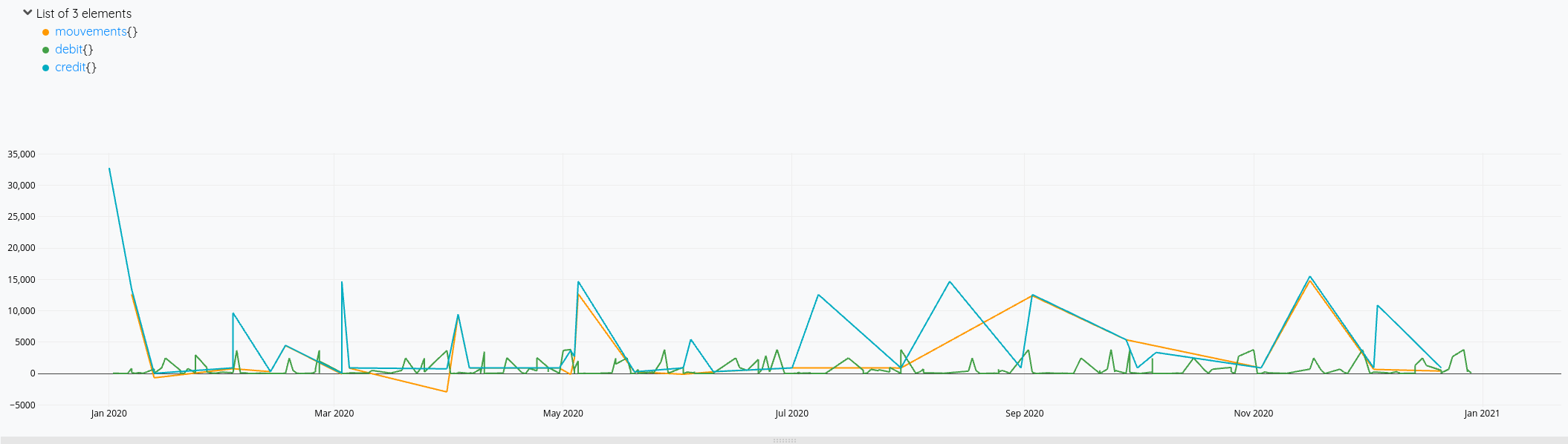
$credit
$debit
// Création de la série de mouvements
$credit $debit -
'mouvements' RENAME
Cela nous donne ces courbes:
Mais on voit bien à fin décembre qu’il y a des opérations de débit qui ne sont pas prises en compte dans le solde (la ligne orange s’arrête avant la verte).
En cherchant un peu, je me dis qu’il faudrait que je calcule une nouvelle série avec tous les éléments de crédit et débit et faire l’addition de tout cela. Je vois également que FLATTEN (doc)permet de fusionner plusieurs listes en une seule. Mais finalement, seul MERGE sera nécessaire.
Cela me donne la piste suivante :
"<readToken>" "readToken" STORE
// Récupération des données de 2020 pour le compte 512
[ $readToken 'cerenit.bilan.512.credit' {} '2020-01-01T00:00:00Z' '2021-01-01T00:00:00Z' ] FETCH
MERGE
SORT
'credit' RENAME
{ NULL NULL } RELABEL
'credit' STORE
// Même opération sur les débits
[ $readToken 'cerenit.bilan.512.debit' {} '2020-01-01T00:00:00Z' '2021-01-01T00:00:00Z' ] FETCH
MERGE
SORT
'debit' RENAME
{ NULL NULL } RELABEL
// Je multiplie les debits par -1 pour pouvoir faire l'opération de solde ensuite
[ SWAP -1 mapper.mul 0 0 0 ] MAP
'debit' STORE
// Je fusionne les deux séries avec MERGE
[
$credit
$debit
] MERGE
// Je trie les éléments par date
SORT
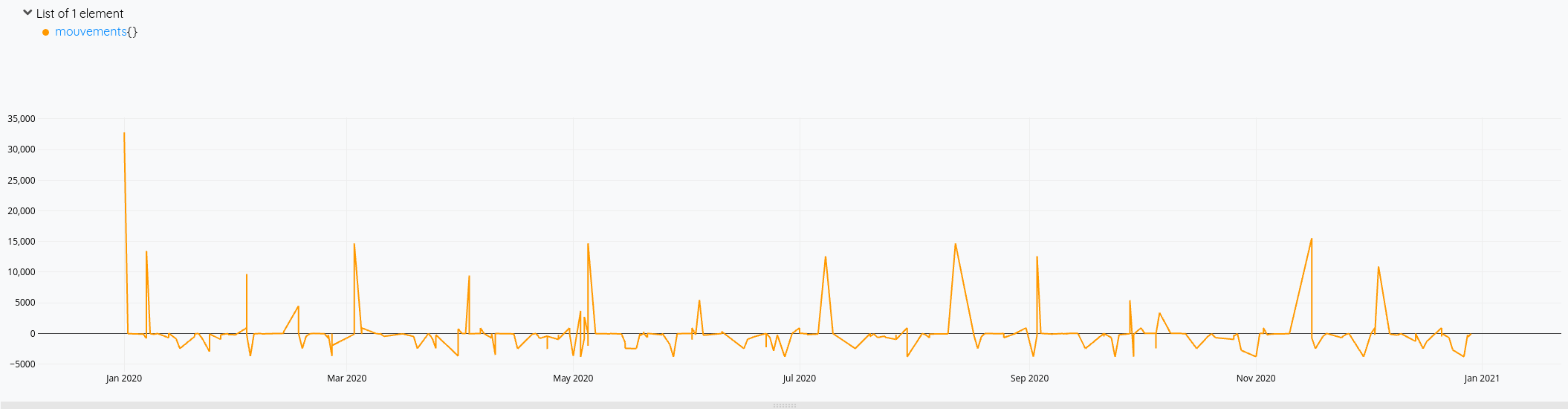
'mouvements' RENAME
Cette fois-ci, mon solde prend bien en compte toutes les opérations de l’année.
Pour la version consolidée avec le solde du compte :
// Récupération des données de 2020 pour le compte 512
[ $readToken 'cerenit.bilan.512.credit' {} '2020-01-01T00:00:00Z' '2021-01-01T00:00:00Z' ] FETCH
MERGE
SORT
'credit' RENAME
{ NULL NULL } RELABEL
'credit' STORE
// Récupération des données de 2020 pour le compte 512
[ $readToken 'cerenit.bilan.512.debit' {} '2020-01-01T00:00:00Z' '2021-01-01T00:00:00Z' ] FETCH
MERGE
SORT
'debit' RENAME
{ NULL NULL } RELABEL
-1 *
'debit' STORE
// Fusion des débits/crédits comme vu précédemment
[
$credit
$debit
] MERGE
SORT
'mouvements' RENAME
// On applique mapper.sum sur l'ensemble des points précédents le point qui est considéré
// Le premier point ne va donc prendre que lui même
// Le 2nd point va prendre sa valeur et ajouter celle du précédédent
// Le 3ème point va prendre sa valeur et la somme des points précédents
// Et ainsi de quiste
[ SWAP mapper.sum MAXLONG 0 0 ] MAP
Et le résultat en images :
Et voilà !
Il ne me reste plus qu’à :
- ingérer les FEC des autres années pour envisager des comparaisons entre les différents exercices comptables, voire du prédictif pour l’exercice en cours et à venir,
- étendre ces analyses à d’autres comptes maintenant,
- et à créer les dashboards adéquats avec Discovery.